1、基于Proxy的观察者机制
Vue 2.x使用Object.defineProperty,参考文档https://www.jianshu.com/p/8fe1382ba135
Vue 3使用Proxy,对象代理,参考文档https://segmentfault.com/a/1190000010471230
Object.defineProperty的缺陷:
1)性能:通过遍历对象的属性进行监听,但是属性值也是对象就需要深度遍历。
2)无法监听数组:数组的主要操作场景是遍历,如果每一个元素都挂载set和get方法,会产生巨大性能消耗
3)对属性的添加、删除动作的检测;
4)对数组基于下标的修改、对于 .length修改的检测
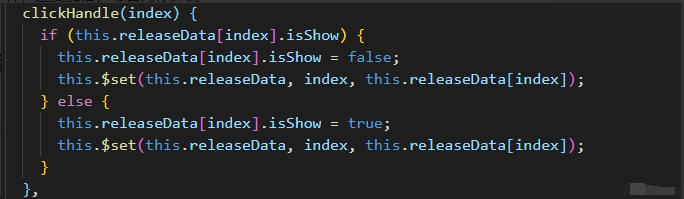
所以之前数组的对象属性修改,需要手动set来通知页面修改了数据。如下截图

Proxy的优势:
1)可以直接监听对象而非属性,并返回一个新对象。
2)可以直接监听数组的变化
3)拦截方式多种多样,速度加倍,节省内存开销
2、完美支持tree-shaking
Tree-shaking是用来在打包编译成 bundle 时消除 ES6 Module 语法中未使用到的代码和模块。参考文档https://juejin.cn/post/6844903544756109319
Vue 2.x 的全局 API 比如 nextTick 无法被 TreeShake,所以就算你没有用到这些 API,它们还是会被打包到你的生产版本的代码包里
Vue 3中,官方团队重构了所有全局 API 的组织方式,让所有的 API 都支持了 TreeShaking
这样打包后的体积会更小
3、完美支持Typescript
Vue3源码使用ts编写
Typescript官方文档www.tslang.cn/
4、Composition API
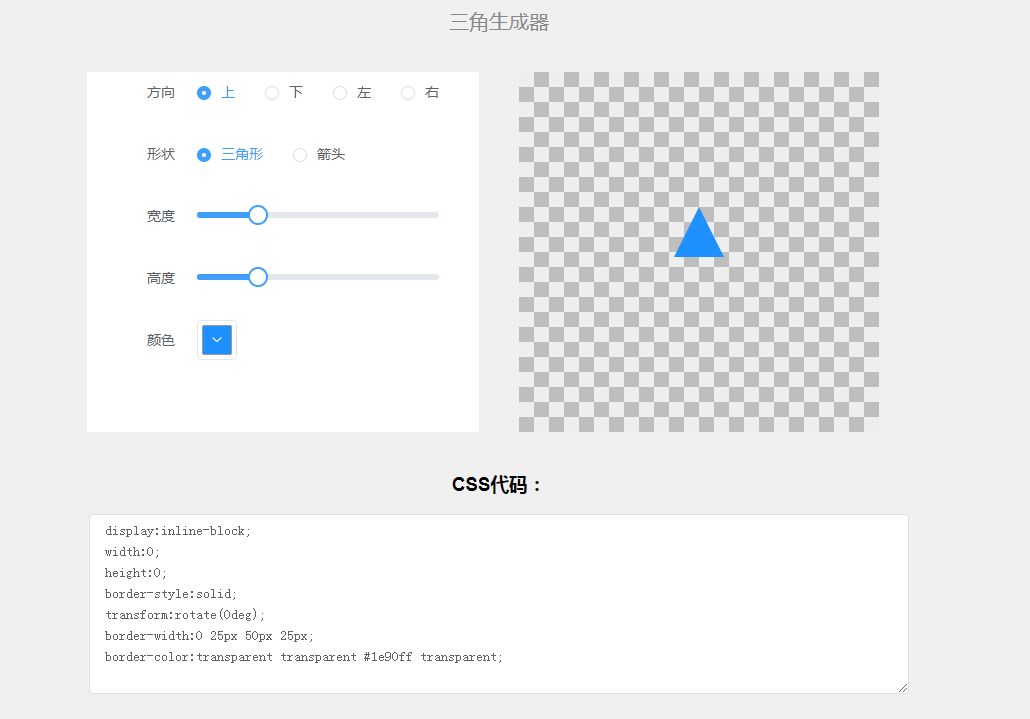
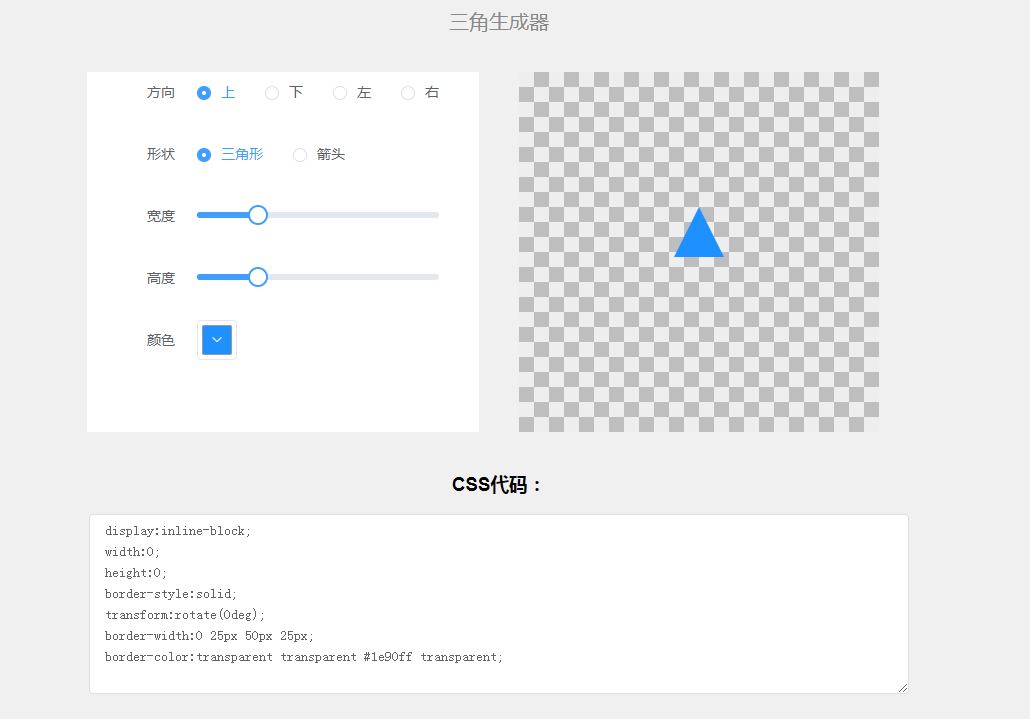
实际例子,基于vue3开发的小demo,三角生成器
https://github.com/hellangel2017/triangle-generator





 前端
前端
