Axios进行前后端交互
教学视频:
5. axios请求后台——评论功能
6. 解决跨域问题cors——评论功能
7. 前端界面显示——评论功能
前言:
作者:神的孩子在歌唱
这是我听老师讲课做的笔记
大家好,我叫陈运智,大家可以叫我智
一. 修改vue存在的文件路径
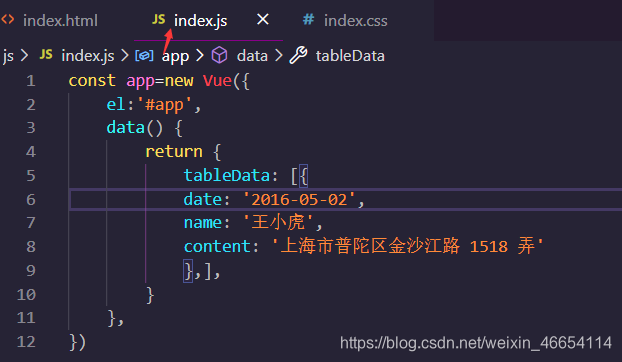
将vue代码放入到index.js文件里

放入

在最底下引入js文件
<!-- 引入js -->
<script src="js/index.js"></script>

看axios文档

通过创建函数,get获取路由,then获取后端返回的json数据
const app=new Vue({
el:'#app',
data() {
return {
contents: [],//所有评论信息
baseURL: 'http://127.0.0.1:8000/',//获取后端启动接口
}
},
mounted() {
//自动加载数据
this.getContents();
},
methods:{
//获取所有评论信息
getContents :function(){
//使用Axios实现Ajax请求
axios
.get(this.baseURL+"contents/")
.then(function(response){
//请求成功后返回执行函数
console.log(response);
})
.catch(function(error){
console.log(error);
});
},
},
})
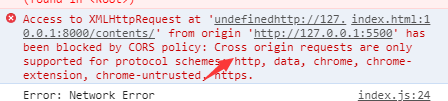
运行会出现以下错误
跨域问题

二. 解决跨域问题
原因:由于ajax跨越了两台计算机,只要跨越计算就会受到cors policy阻止,防止跨站攻击,本地的后端资源只能自己访问
安装包
pip install django-cors-headers
#添加cors配置
#设定白名单,指定的客户端ip才可以访问
CORS_ORIGIN_WHITELIST=('http://127.0.0.1:5500',)#输入前端ip端口
#设置cors Cookie
CORS_ORIGIN_ALLOW_ALL=True
CORS_ALLOW_CREDENTIALS=True


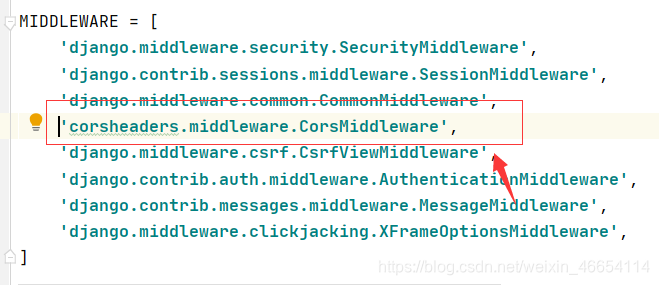
'corsheaders.middleware.CorsMiddleware',

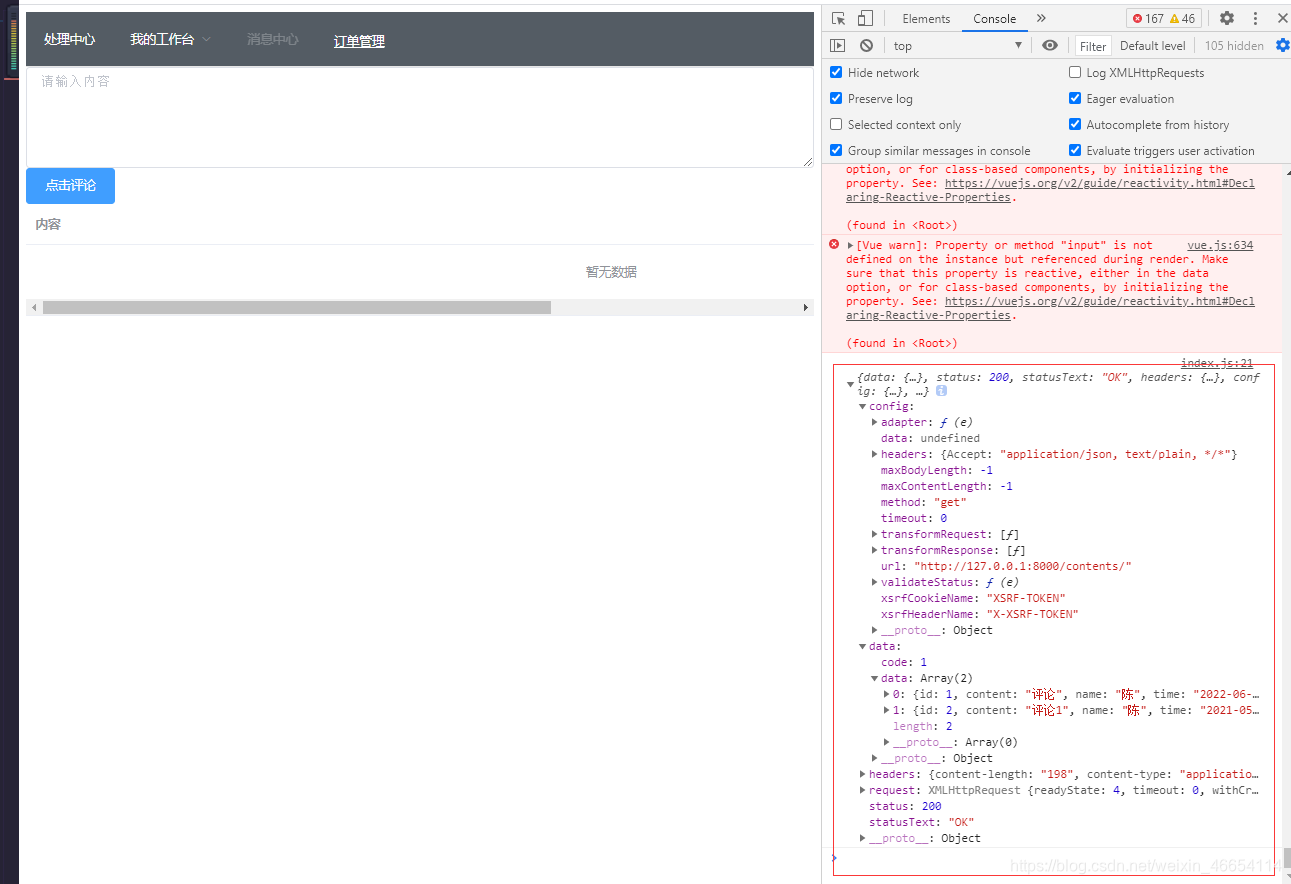
设置成功后就可以获取后端数据库数据了

接下来我们弄一下显示
三. 渲染数据到前端
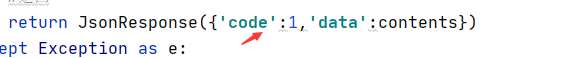
注意:我们后端如果获取数据库数据成功就会有一个code=1字段返回,我们可以通过这个字段判断是否有数据

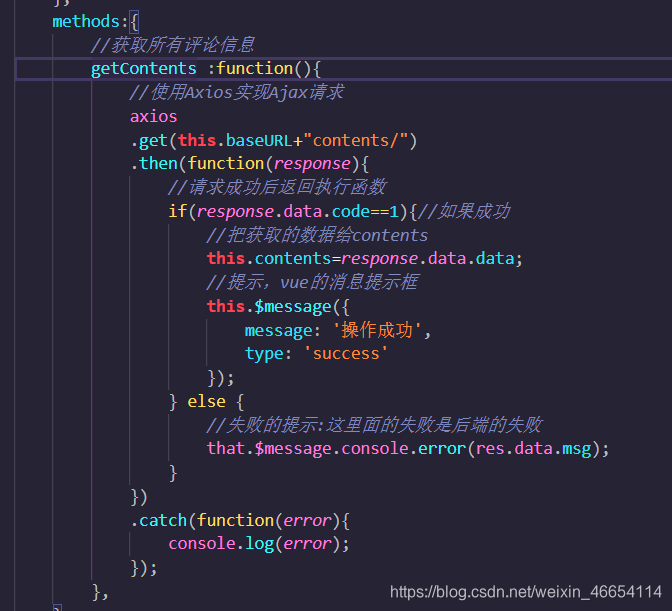
//请求成功后返回执行函数
if(response.data.code==1){//如果成功
//把获取的数据给contents
this.contents=response.data.data;
}
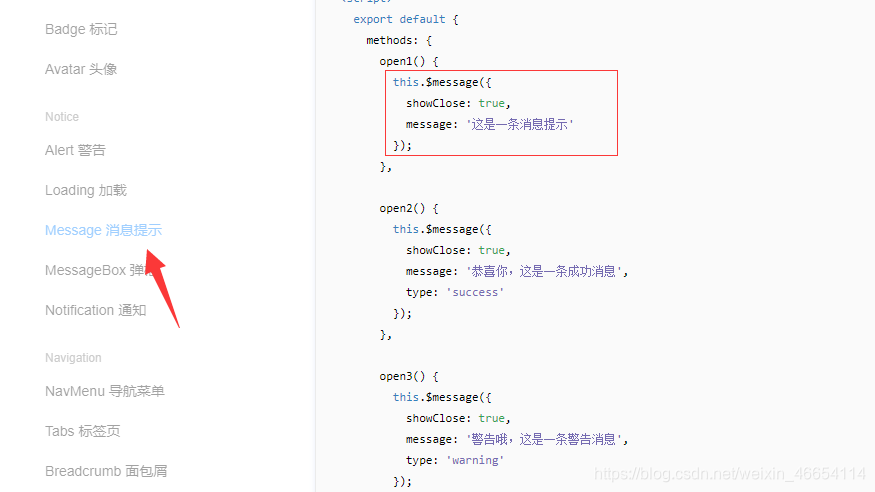
我们这里可以找一个提示框

目前代码

可是这样还无法使用
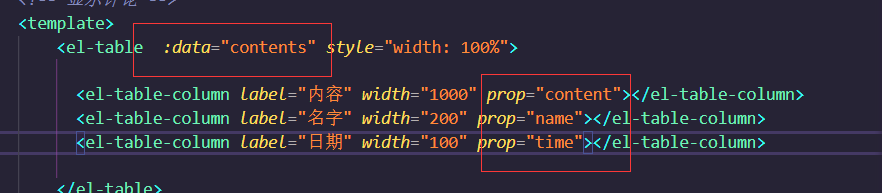
在前端界面表格地方引用contents

刷新界面发现还无法显示,这是为什么呢?
需要将this赋值给that
let that = this
为什么要这样子赋值:axios在异步请求后会让this变成undefined,所以就不指向app这个对象了,所以在contents里的赋值操作都没用。this是一个重要的标签,它指向的是vue的这个app的对象
解决:在执行axios前,把this指向的地址给保存下来
通过上面操作,表格数据就可以从数据库里面取出来刷新展示了
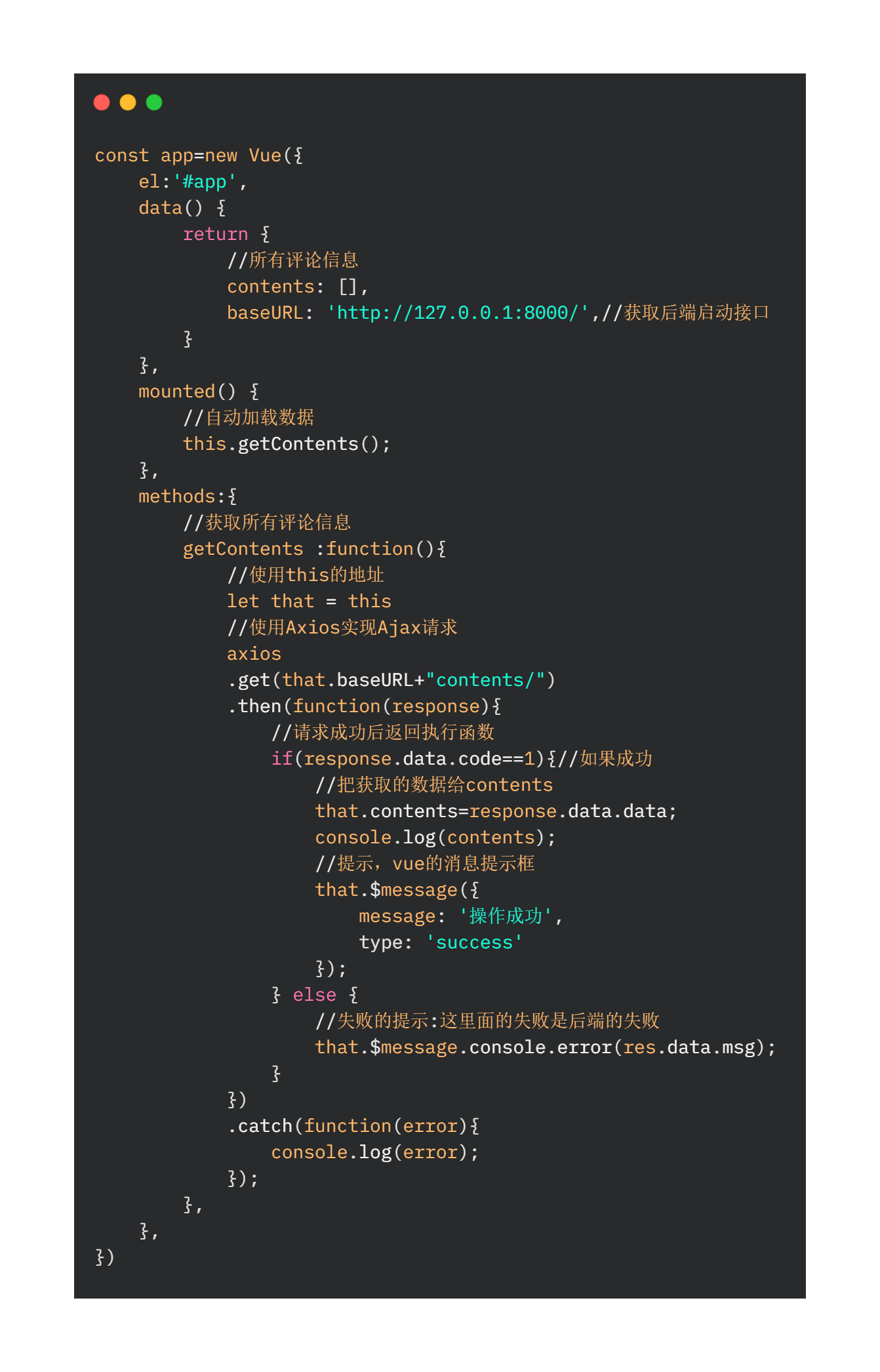
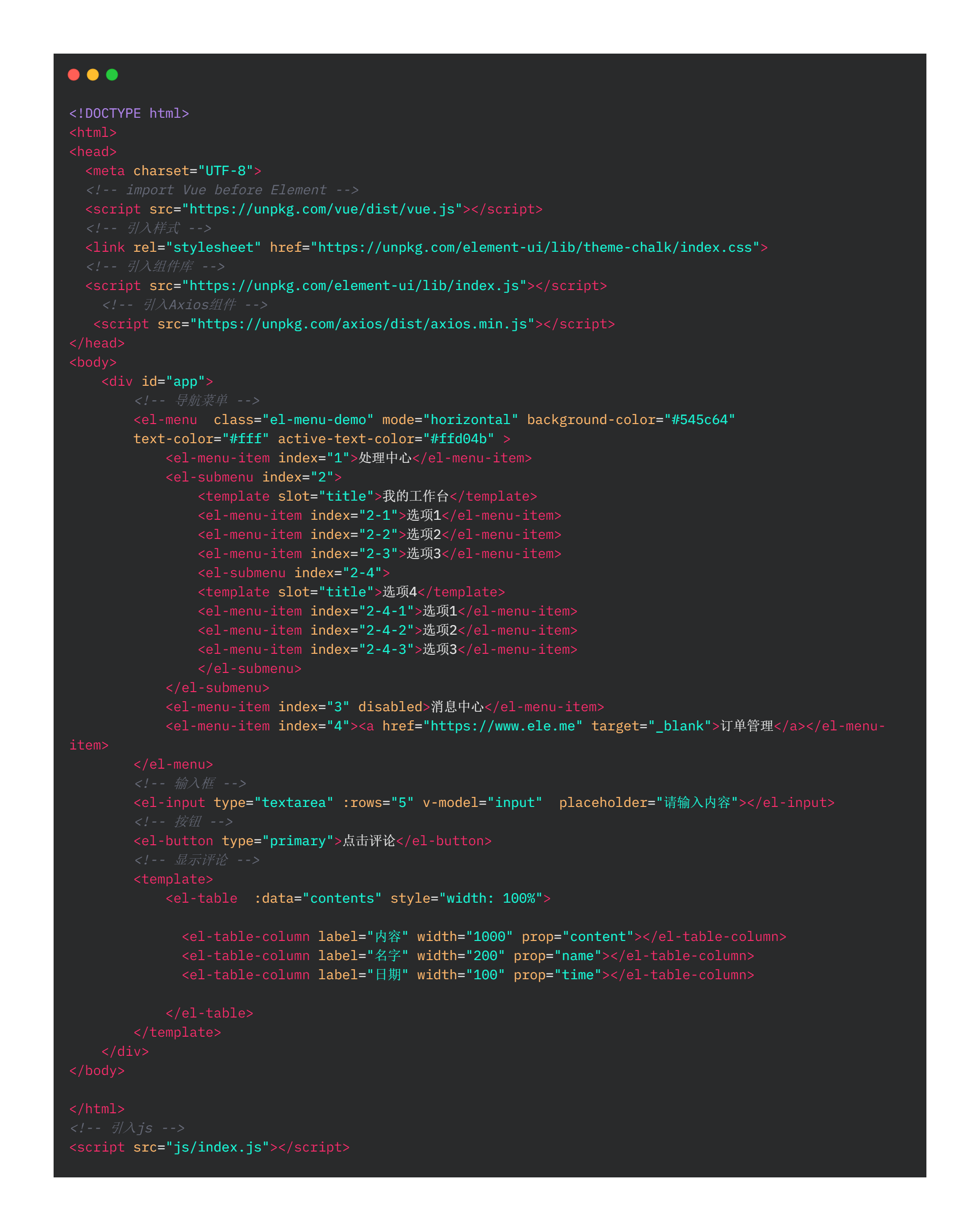
四. 完整代码
js

html

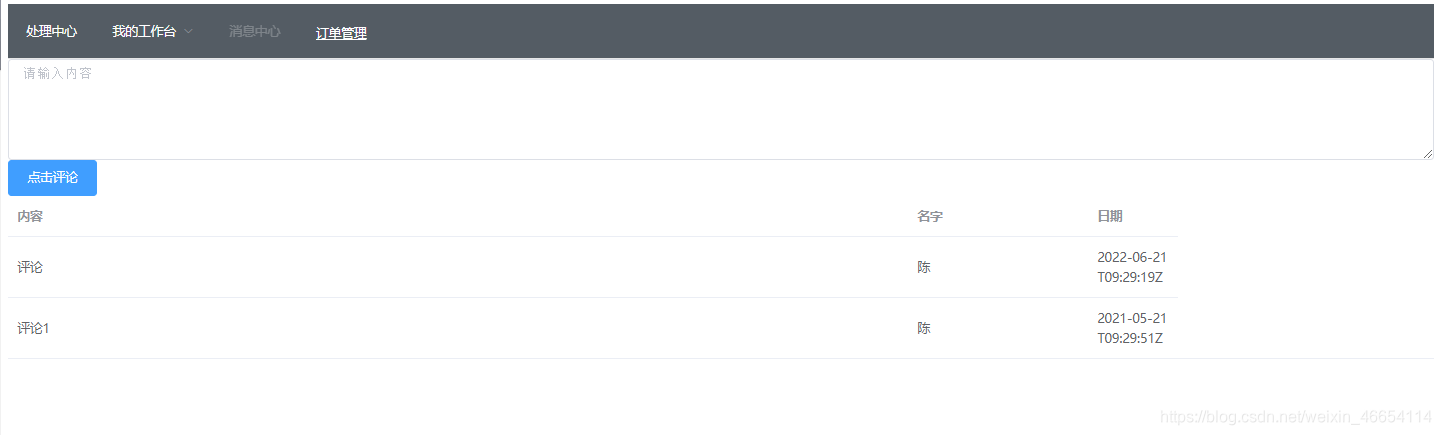
效果

本人博客:https://blog.csdn.net/weixin_46654114
转载说明:跟我说明,务必注明来源,附带本人博客连接。
请给我点个赞鼓励我吧

转载自CSDN-专业IT技术社区
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/weixin_46654114/article/details/117115183


 全栈
全栈
