背景
进入项目组,接到的需求是vue框架的项目实现国际化,实现中英文版本的切换。
目前常用的前端国际化实现方式是使用配置文件的方式,使用的是同一套界面,根据语言的不同加载对应的配置文件。
而实现这一功能,面对的问题是需要将项目中的中文抽离出中文的语言包,并将其翻译输出英文语言包,以及项目中中文替换成语言包中的变量,工作量大且容易出错。
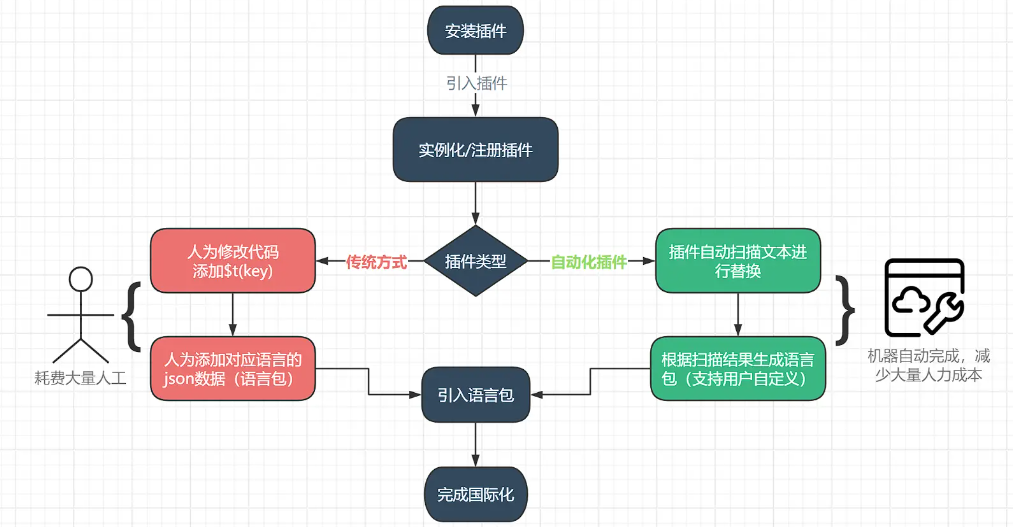
因此,我们需要一种更智能、更高效的解决方案来应对这一挑战,经过深入研究各种技术方案,是不是可以通过插件实现自动识别代码中的可翻译字符串、生成翻译文件并同步不同语言这一繁琐的过程呢 -- 于是一个搞定项目国际化的插件就此诞生。

方案选择
常用项目使用的技术栈相匹配的国际化的插件工具:
- vue 使用插件:vue-i18n
- angular使用插件:angular-translate
- react使用插件:react-intl
- jquery 使用插件: jquery.i18n.property
这些插件的解决方案都是基于多个国家配置不同的语言文案,将所有的语言资源放在独立的文件夹下,以每个字段唯一标识(通过对应key动态渲染),去找到不同语言相对应的字段,以显示来完成前端国际化。 这样在html我们只需要输出标识符,在js中配置好功能、路径,我们就可以让它自行去语言资源包中找到对应语言字段以显示。
由于是vue框架的项目,所以插件也是基于vue+vue-i18n的基础下进行设计和开发的。
实现过程
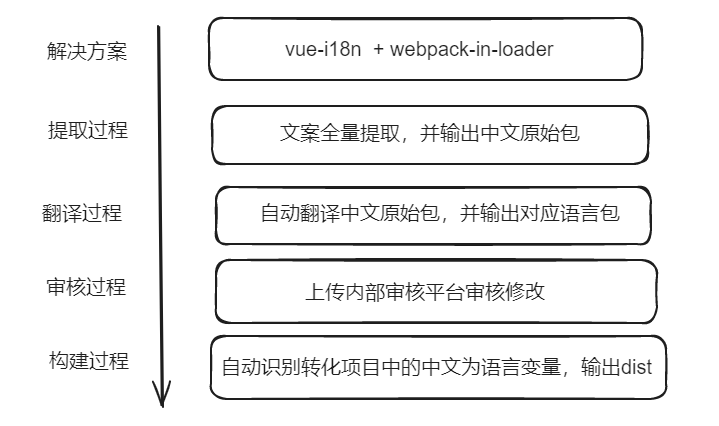
为了简化国际化过程,我们开发了一个一键式解决方案插件。该插件可以自动识别代码中的可翻译字符串,生成对应的翻译文件,并实现不同语言之间的同步。webpack-in-loader:该Loader通过集成到构建流程,实现了以下功能:
- 自动识别 :深潜Vue、JavaScript、TypeScript及其衍生(JSX, TSX)等源码海洋,精准捕捉每一处待译字符串,无遗漏,高效率。
- 翻译文件生成 :基于识别到的字符串自动生成或更新语言资源文件,如使用MD5码作为键值,确保唯一性。
- 同步不同语言 :支持自动翻译(通过集成翻译API如百度翻译)和手动翻译,确保翻译内容与源语言的同步更新。
- 集成便利性 :作为Webpack构建流程中的隐形助手,只需简单配置,无需触动原始代码,即可轻松开启国际化旅程。开发者坐享其成,国际化部署,一触即发。

实现步骤
- 安装与配置:通过npm或yarn安装webpack-in-loader,并按照说明配置Loader规则,指定语言文件路径。
npm i webpack-in-loader --save-dev
yarn add webpack-in-loader --dev- 中文字符串提取:使用CLI命令npx i18n generate从源代码中提取中文字符串并生成初始的zh.js资源文件。
npx i18n generate [src]
对src目录下的vue/js/ts/tsx/jsx文件进行中文提取并生成国际化资源文件
默认src目录 src 默认值为src- 翻译管理:通过npx i18n init初始化翻译配置,选择翻译模式(如百度翻译或ChatGPT),并配置相应的API密钥。执行npx i18n translate启动翻译流程。
npx i18n init
初始化翻译配置项(如已有配置项,不要重复执行,不然会覆盖)
npx i18n translate
开始翻译文件初始化项目,生成的配置文件 i18n-config.json
module.exports = {
dir: "./src/locale/", // 目标目录
file: 'zh.js', // 翻译的文件
distLangs: ['en'], // 要翻译的语言,必须为百度翻译文档上的code值
open: true, // leader是否启用 默认true
mode:'Baidu', //翻译方式: 1.Baidu:百度翻译 2:chatGPT:openai翻译
appId:'', // 百度翻译appid
secret:'', // 百度翻译密钥
openAiKey: '', // chatGPT key
singleNum: 3000, //百度翻译单次请求最长次数 可配置范围(3900 - 600)不填则为默认值 1500(百度账号不同等级最长次数不同)
};- 人工校验与调整:提供命令npx i18n transform以手动校正翻译错误,确保翻译质量。
- 国际化配置整合:在Vue项目中正确配置Vue-i18n,确保语言包能够被正确载入,并在应用启动时生效。
注:目前,该插件稳定版已经在公司的研发协同平台中接入,得到各部门同事的认可,可放心使用。
优势与亮点
- 自动化程度高:显著减少手动编写与维护语言包的工作量,提高开发效率。
- 灵活性强:支持自动与手动翻译模式,适应不同场景需求。
- 易于集成:作为Webpack Loader无缝融入现有构建流程,降低技术门槛。
- 质量可控:结合自动翻译与人工校对,保证翻译质量。
结语
通过使用该一键式国际化解决方案插件,我们大大简化了项目的国际化过程,提高了开发效率和代码质量。开发人员可以更专注于业务逻辑的实现,而无需花费大量时间和精力在翻译和替换上。这一智能化的国际化方案为多语言版本的开发提供了便利,也为项目的国际化需求提供了更好的解决方案。
朋友们,如果您觉得这款插件对您有帮助,欢迎访问我的 GitHub 项目页:
您可以在该地址找到插件的详细文档、使用示例以及源代码。我会持续追加新特性和改进已有功能,让插件变得更加优质。
不知是否有兴趣帮我们点个 Star 支持一下呢?



 前端
前端
