使用宝塔面板部署node项目、数据库及Vue项目
1.前置准备
1.1数据库文件.sql文件
没有的可以从我这里下载sql文件:链接为https://pan.quark.cn/s/b3f87884d4a3,提取码:FtzN
1.2完整的node项目,能运行起来的
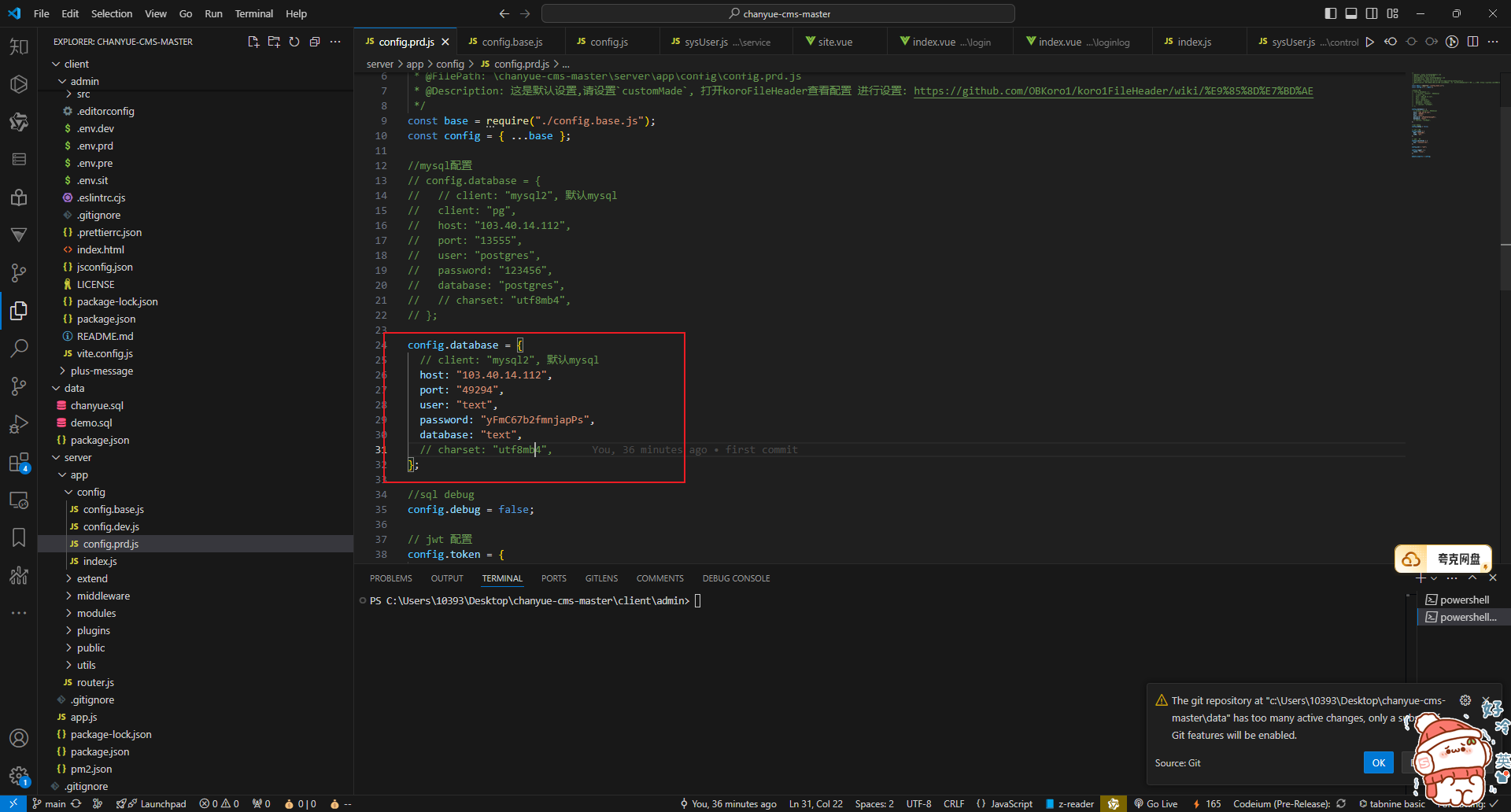
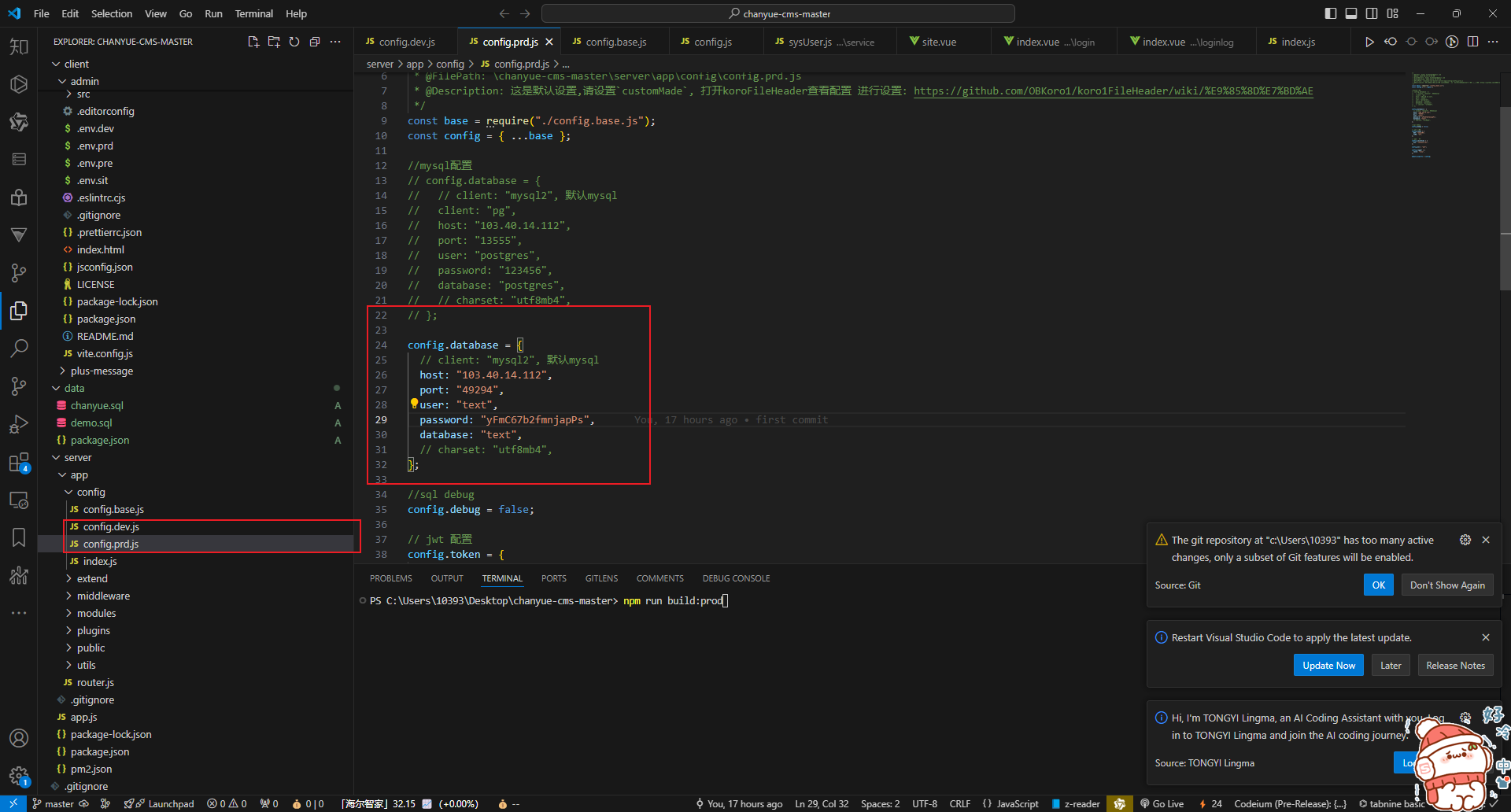
没有完整的可以参考我的,或者直接使用https://github.com/continye/serve_node下载后需要 (npm i) 下载依赖包 使用node app.js 运行,需要自己修改服务器连接,地址为app/config/config.prd.js并且app/config/config.dev.js里面修改自己的服务器
1.3完整的vue项目,能运行起来的
没有完整的可以使用我的,参考地址为:https://github.com/continye/vue_CMD-,(npm i) 下载依赖包,npm run dev 启动项目
1.4前置知识:知道怎么安装宝塔
不懂怎么在服务器上安装宝塔的可以看这篇文章
2.使用宝塔新建数据库
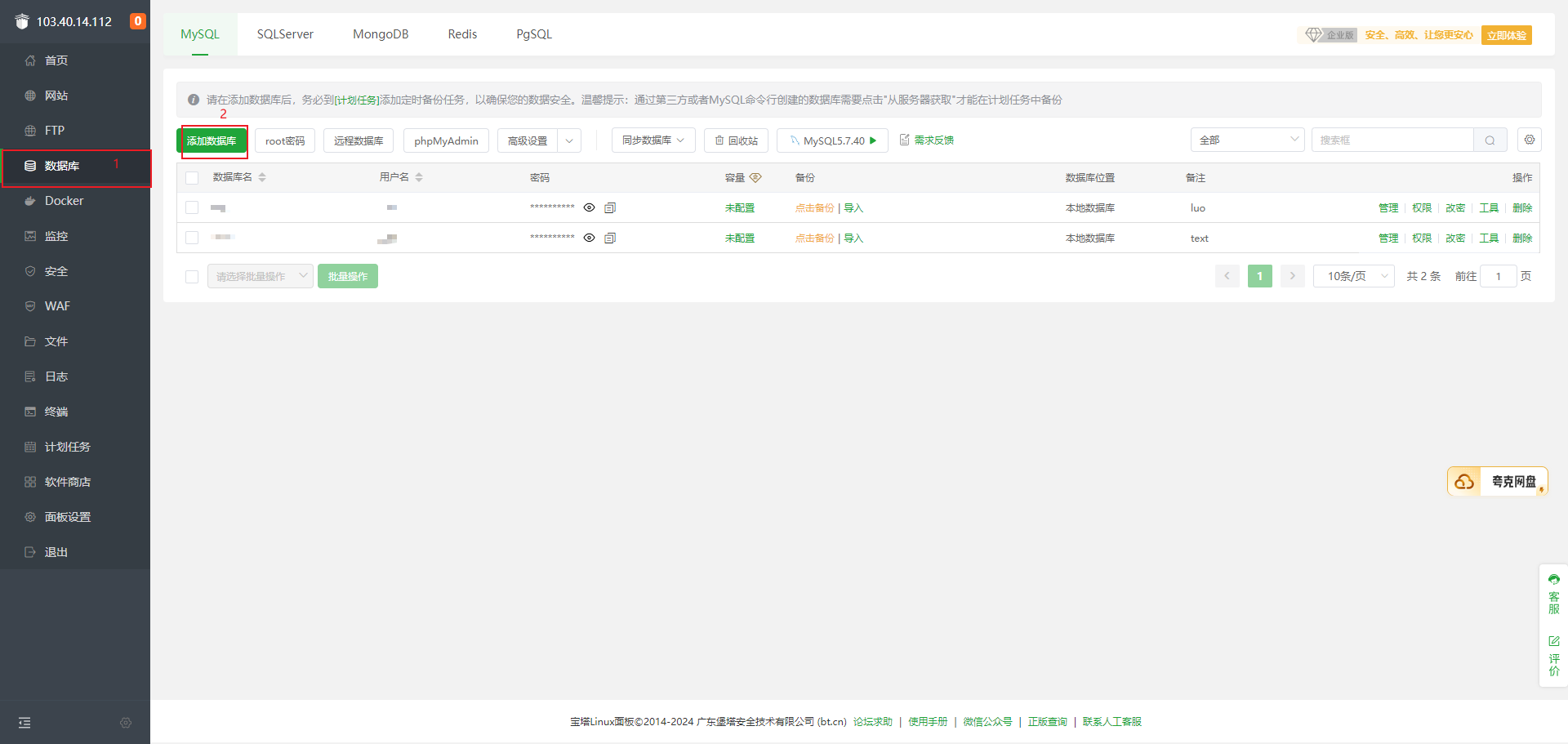
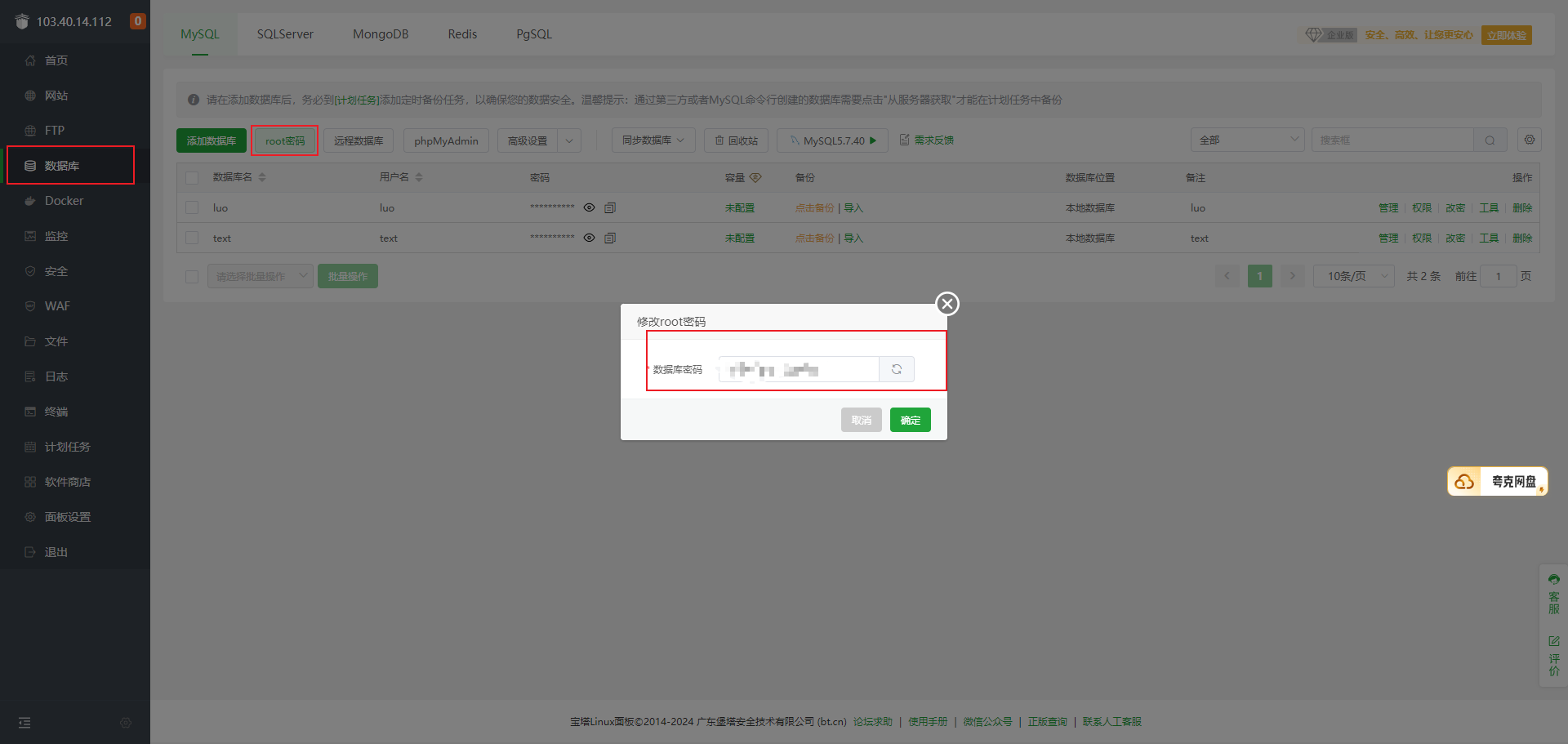
2.1打开宝塔面板数据库

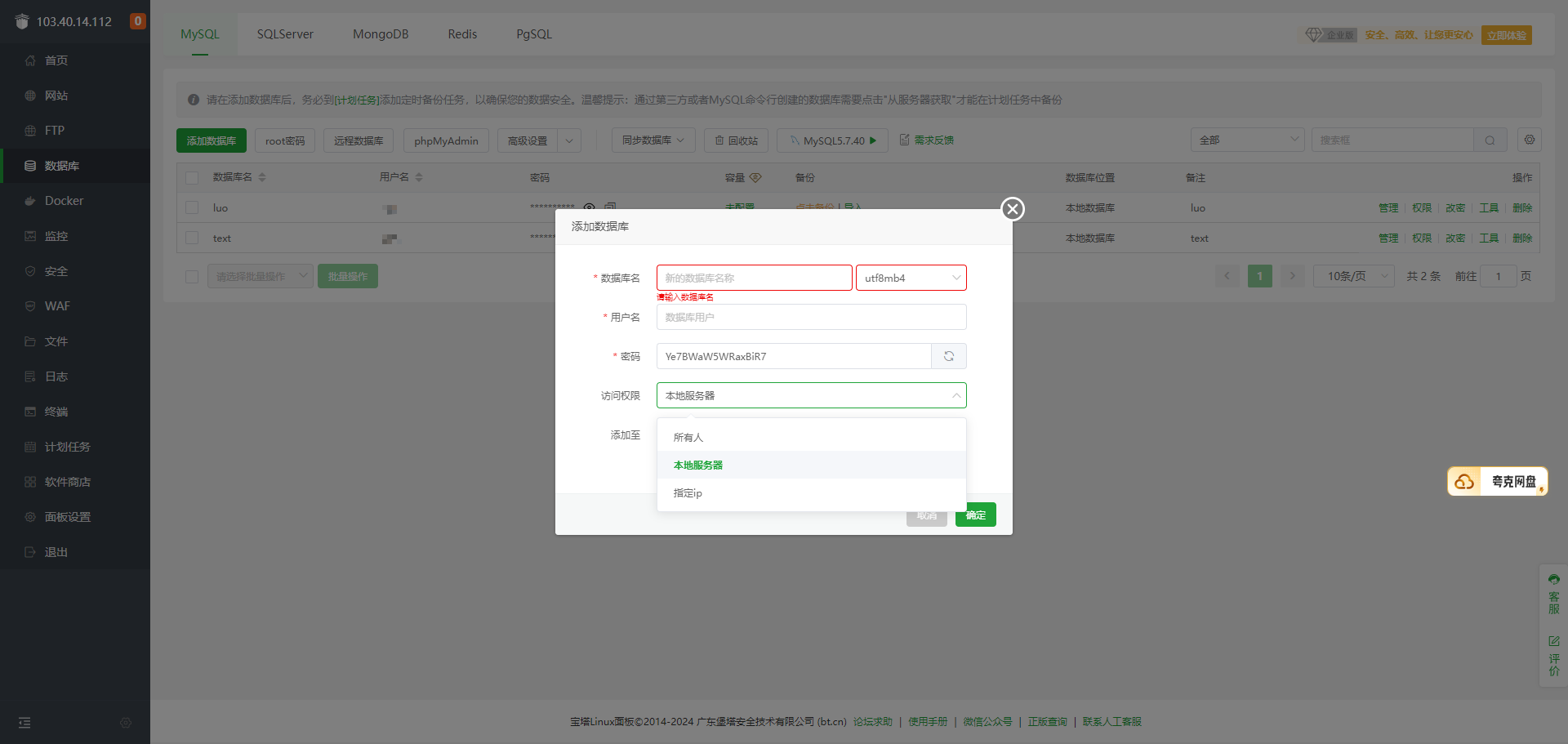
2.2添加数据库

数据库名称可以随便写,用户名也可以随便写
注意这里的访问权限要打开,不然你本地去连线上数据库时连不上
这里创建的数据库要与node项目中连接的数据库保持一致

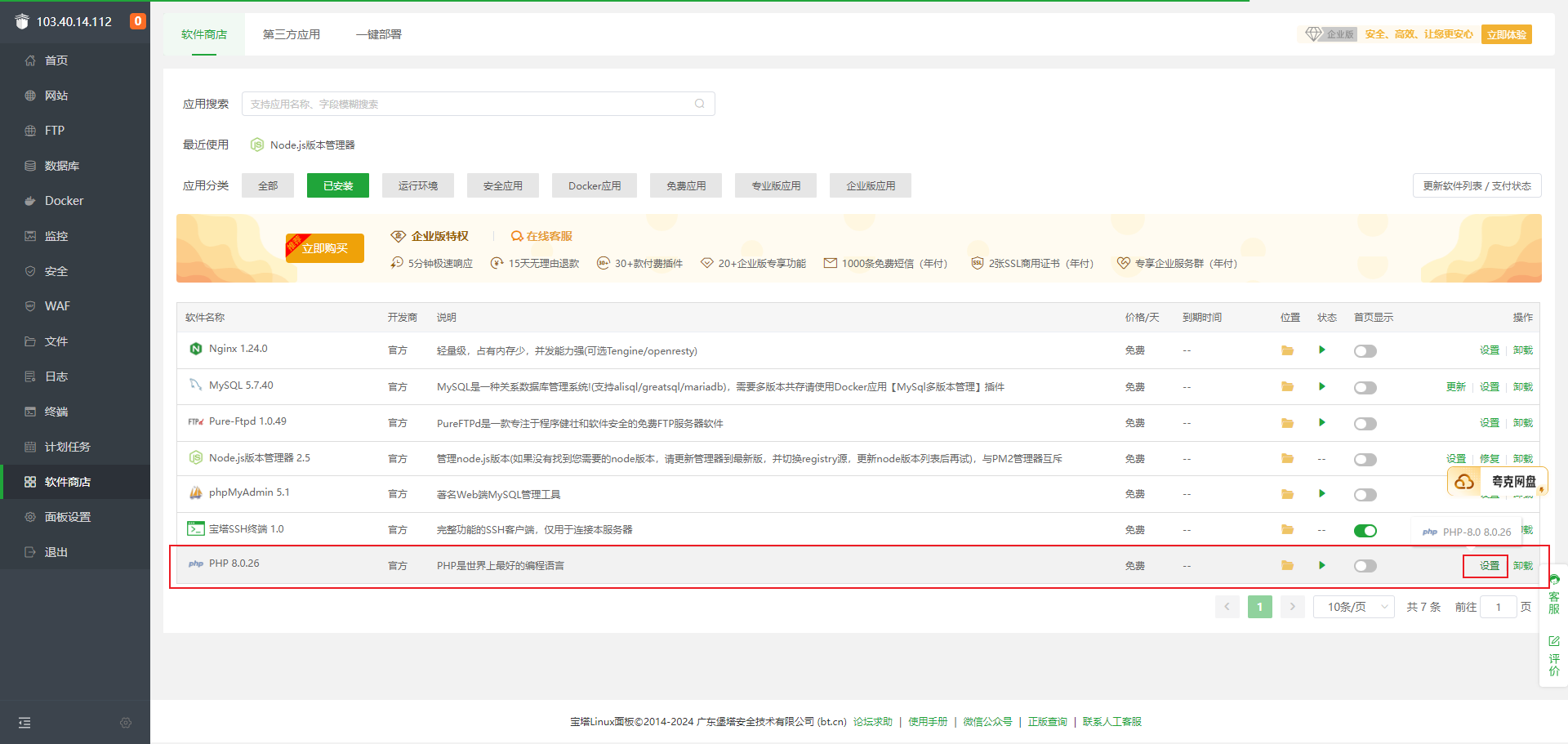
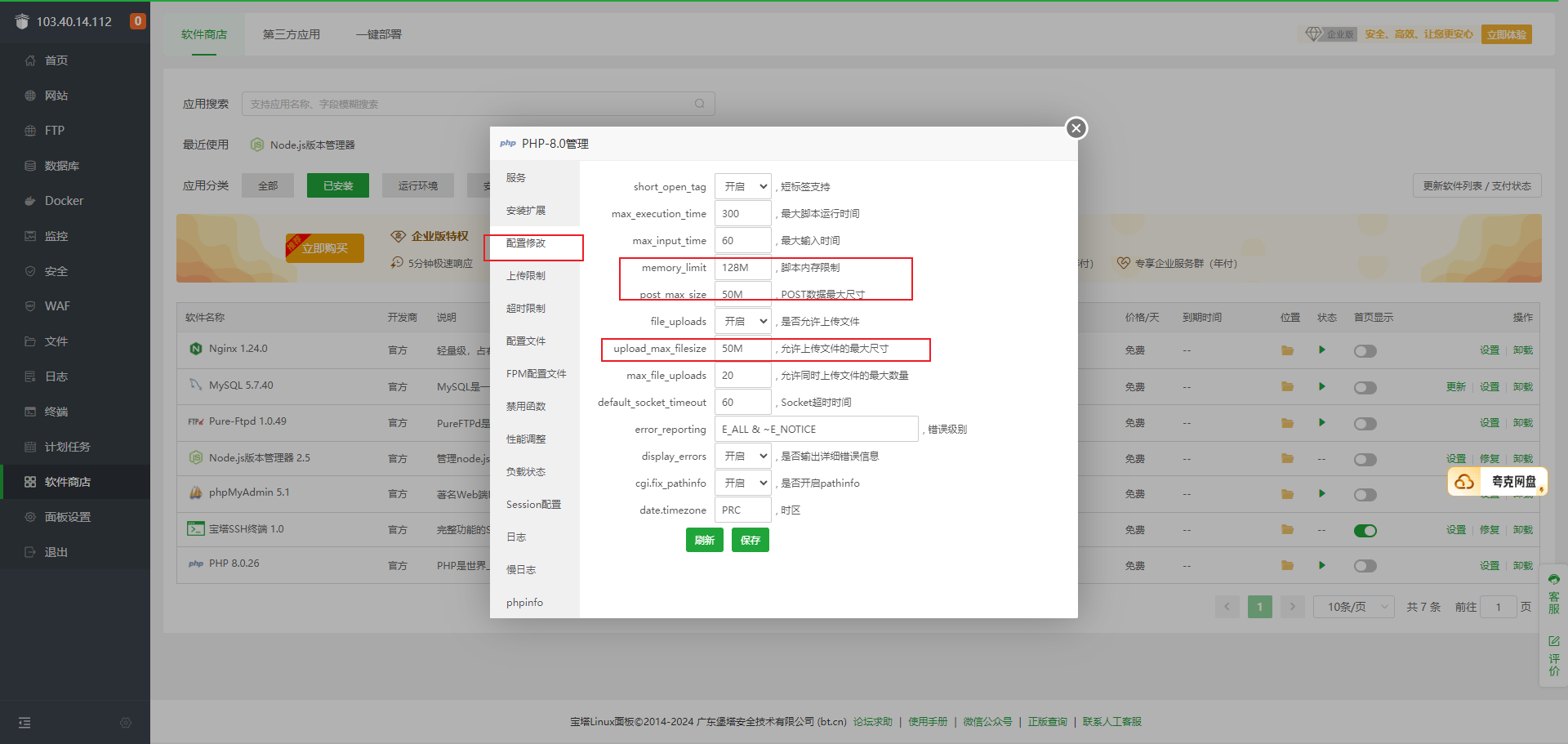
2.3如果你自己的sql文件过大,大于50mb的话,需要设置php,否则导入不成功
到软件商店里去搜索php,你安装的php,点开设置

从这里面可以设置最大上限

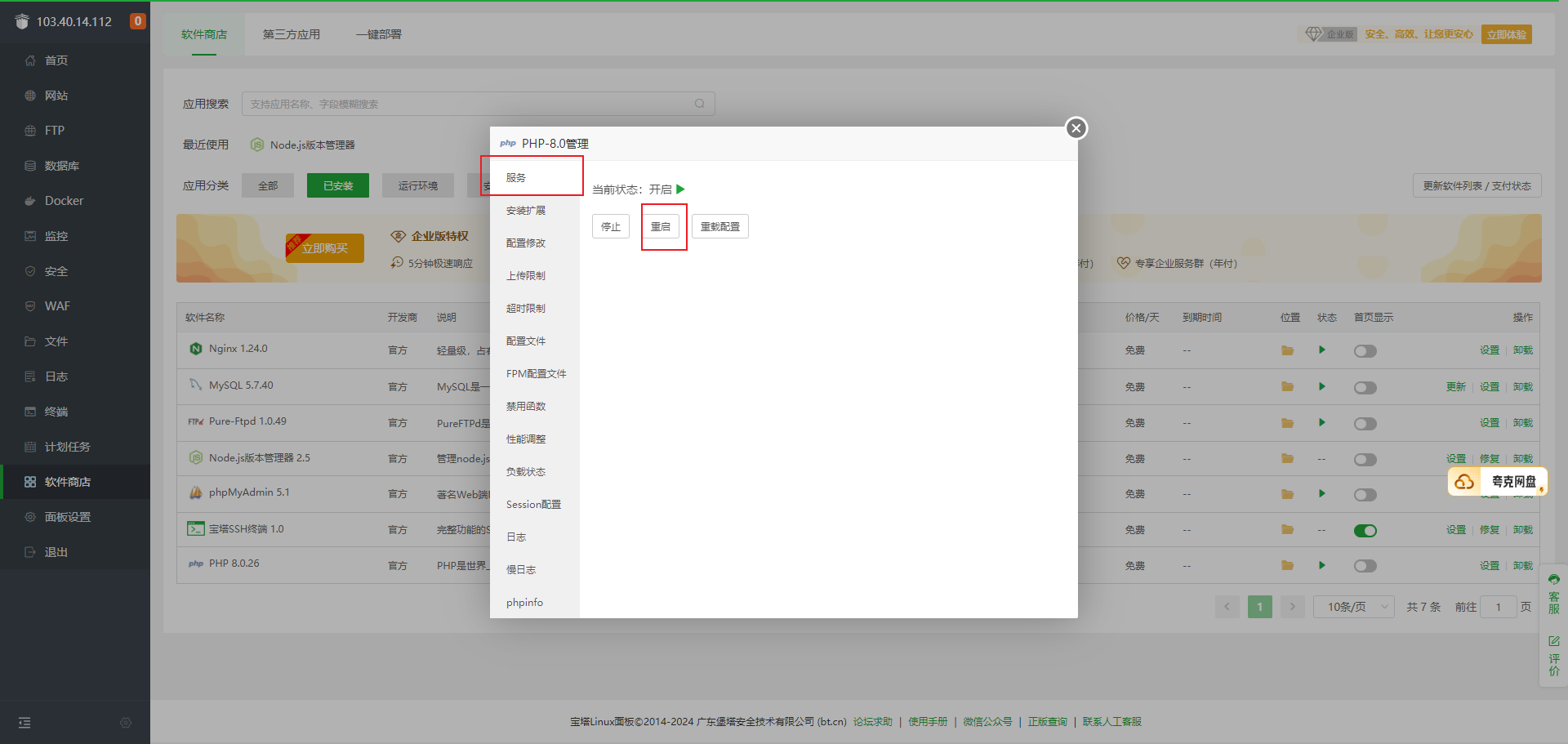
重启php

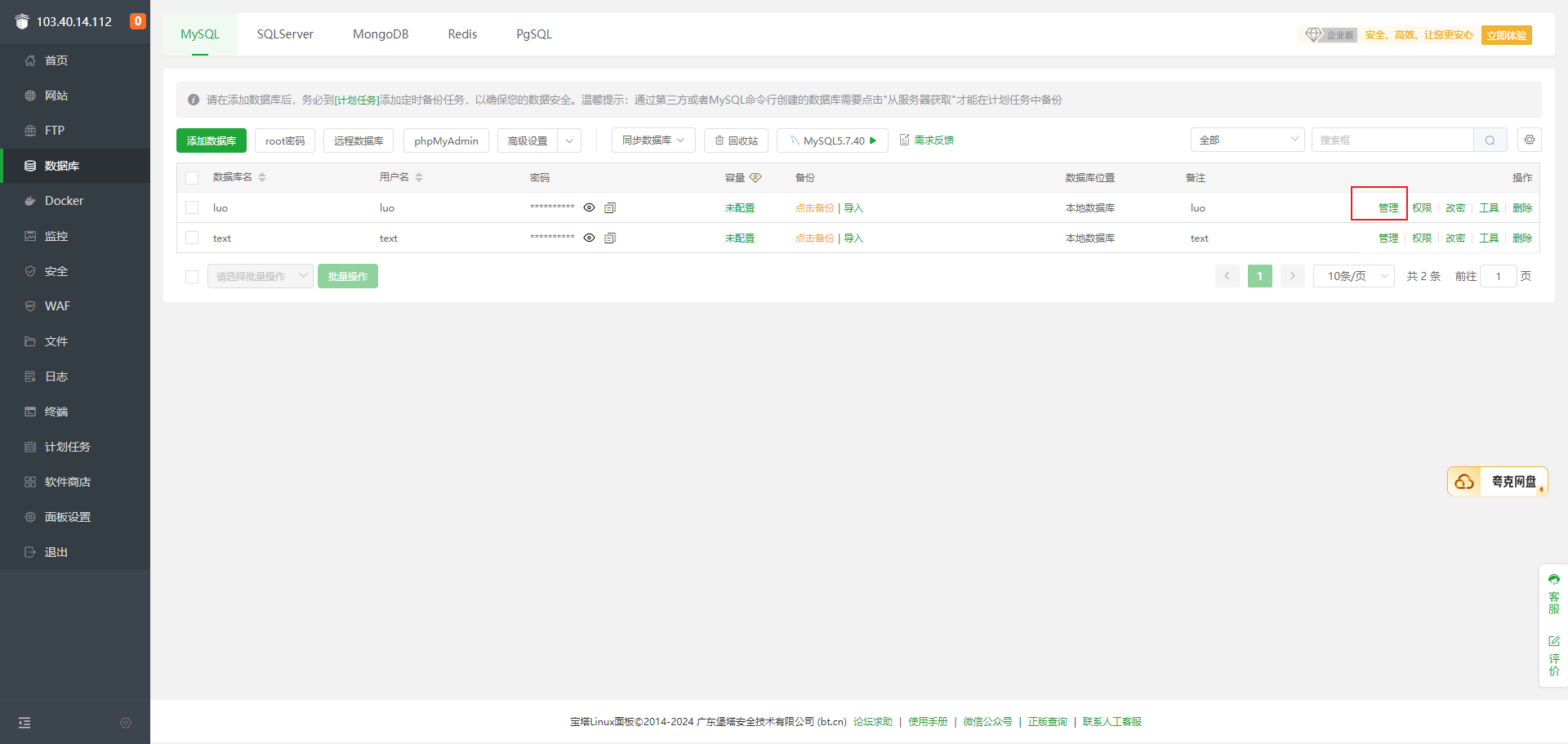
2.4d.导入.sql文件
点击管理,使用phpMyAdmin导入

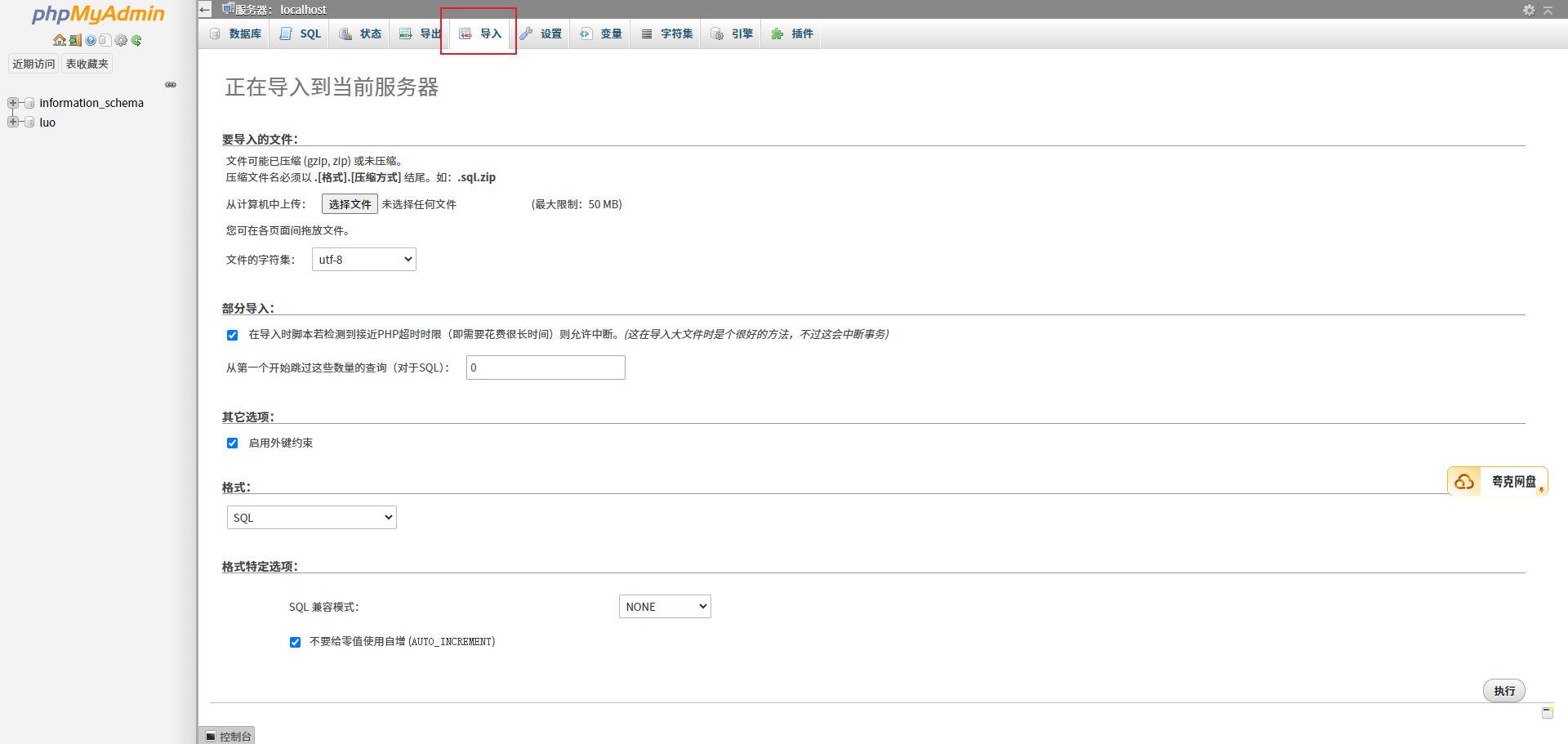
导入你的sql文件

最后查看是否导入成功,看数据库是否有导进来的表
使用Navicat 数据库,连接你创建的数据库,从Navicat 进行导入
先要进行开放端口,如果不开放的话,不允许访问此数据库

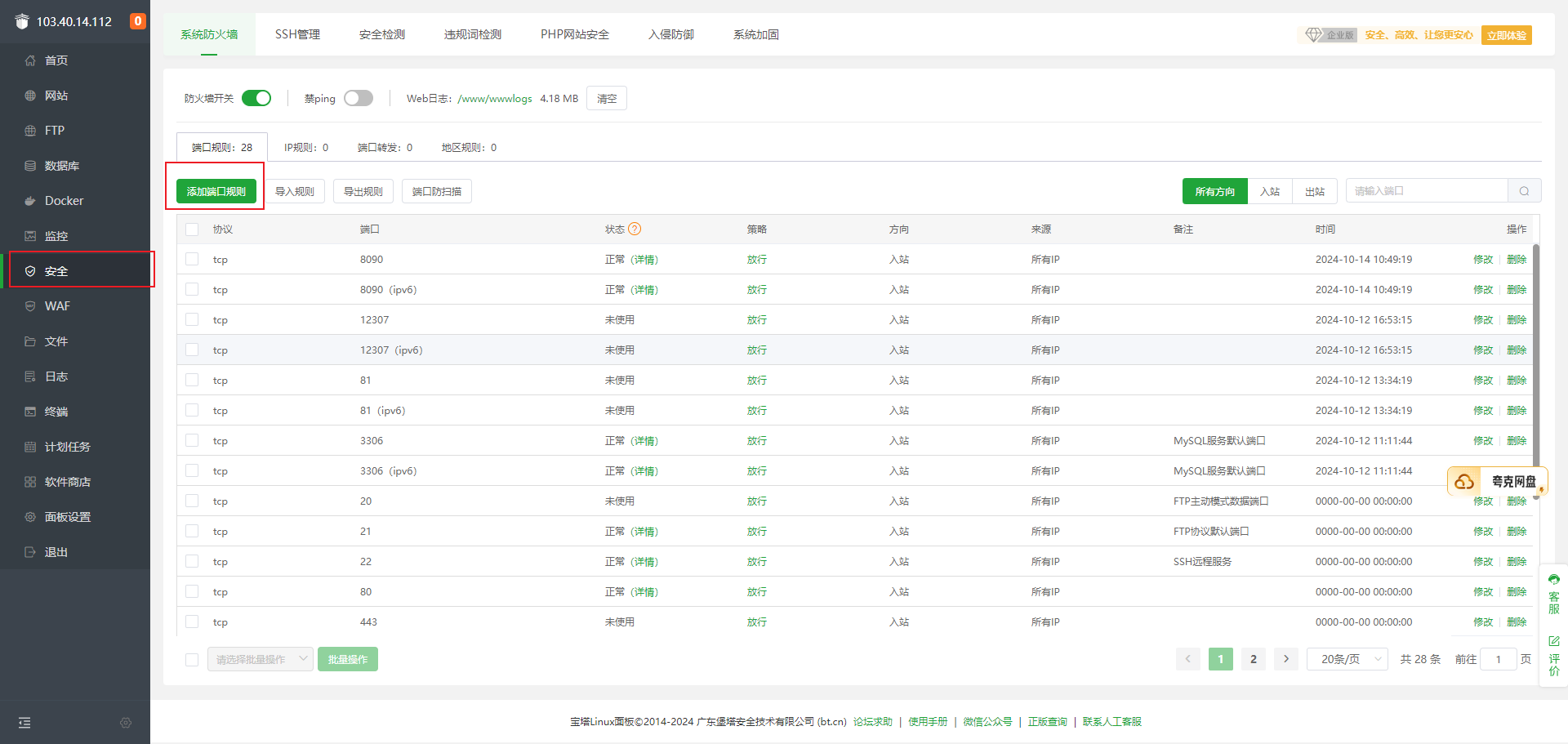
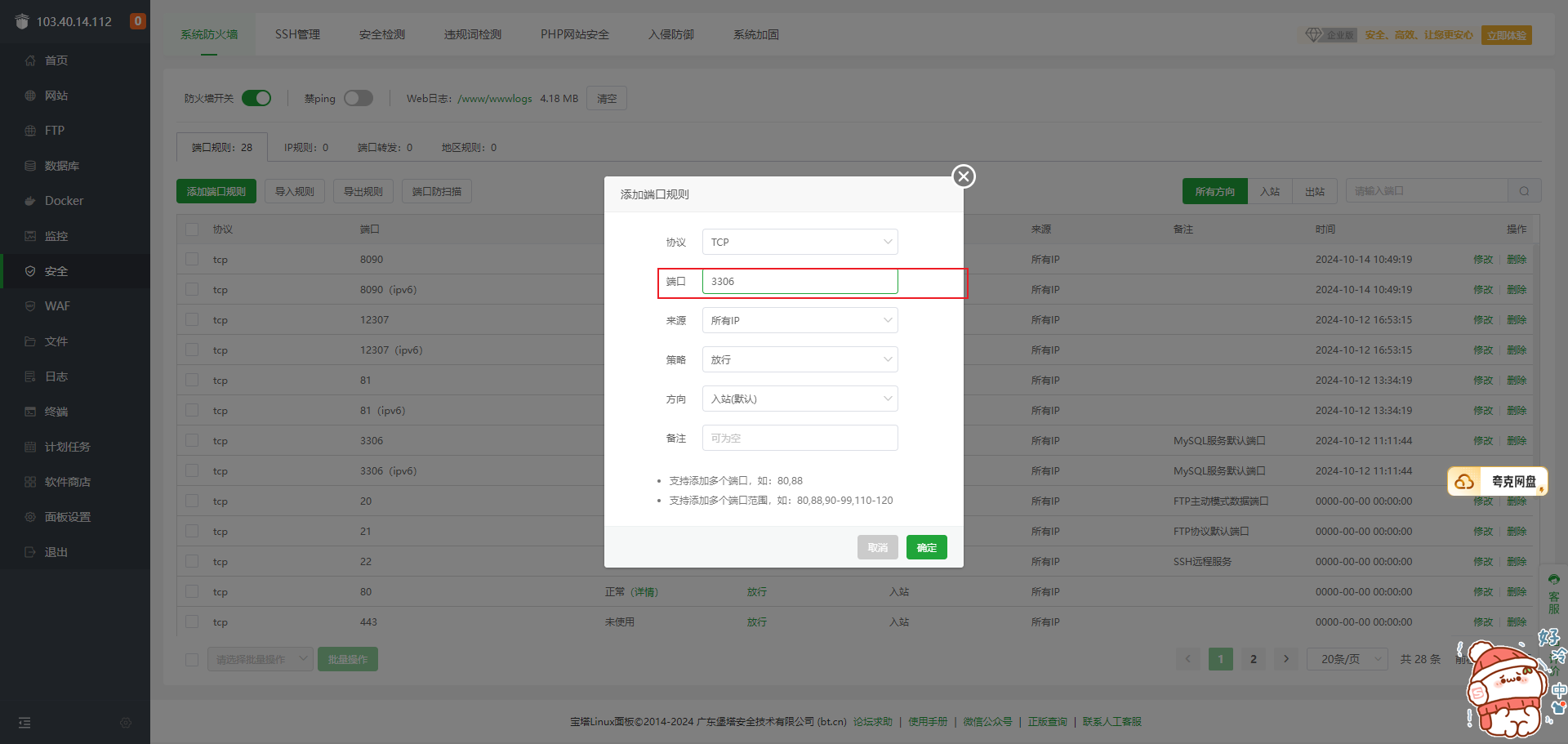
安全里面添加端口规则,数据库默认端口就是为3306

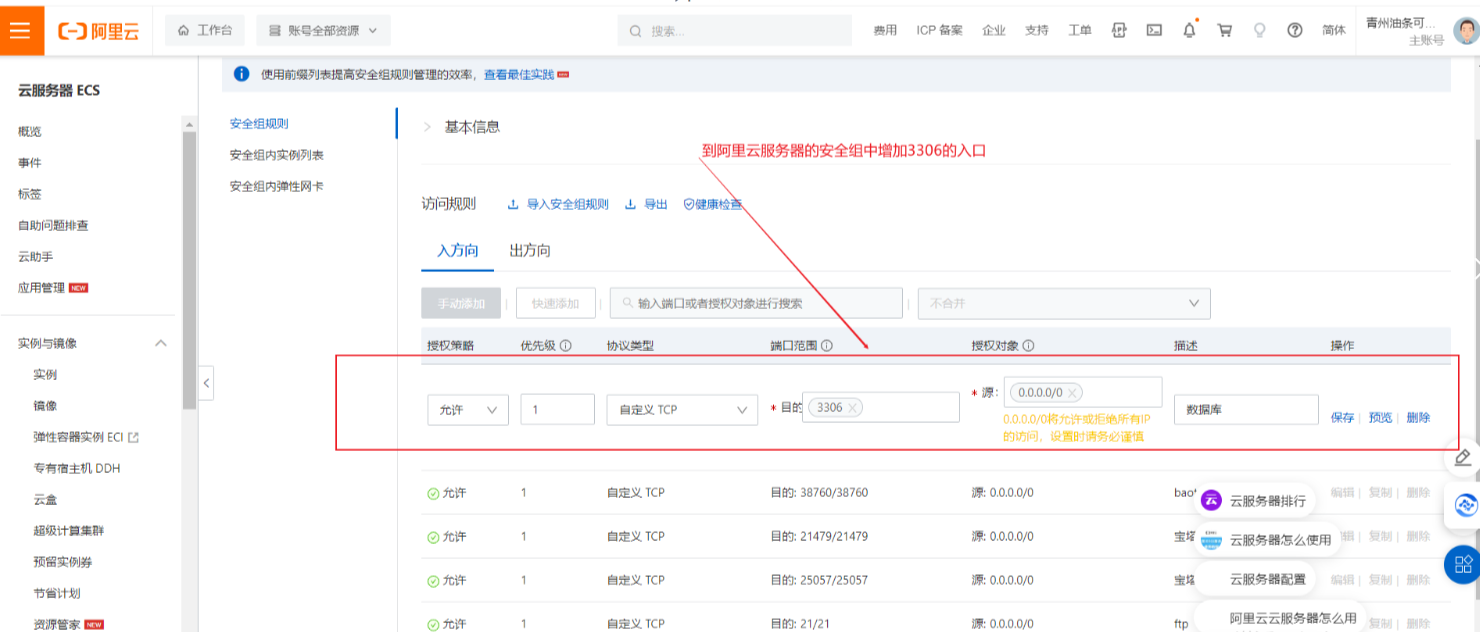
阿里云服务器也要开放端口3306,你在哪里买的服务器,就从哪里打开端口3306

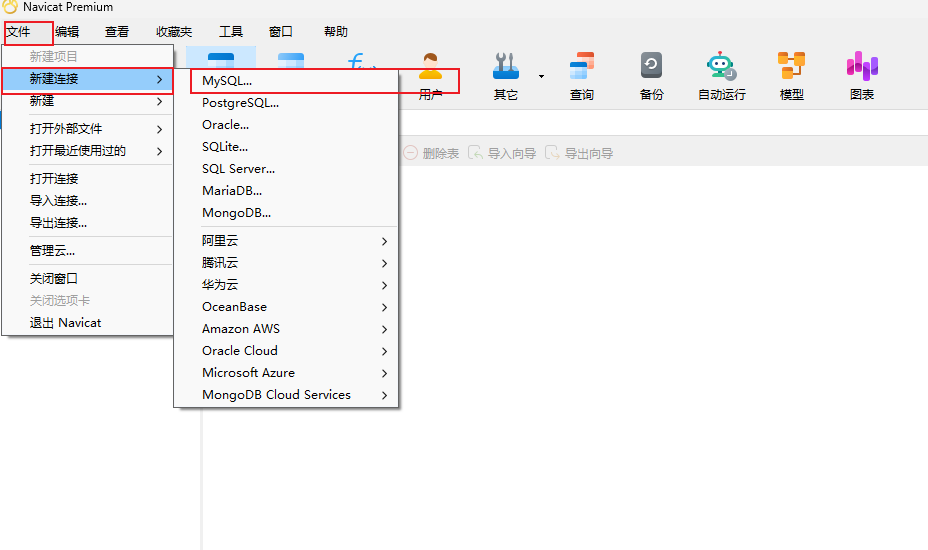
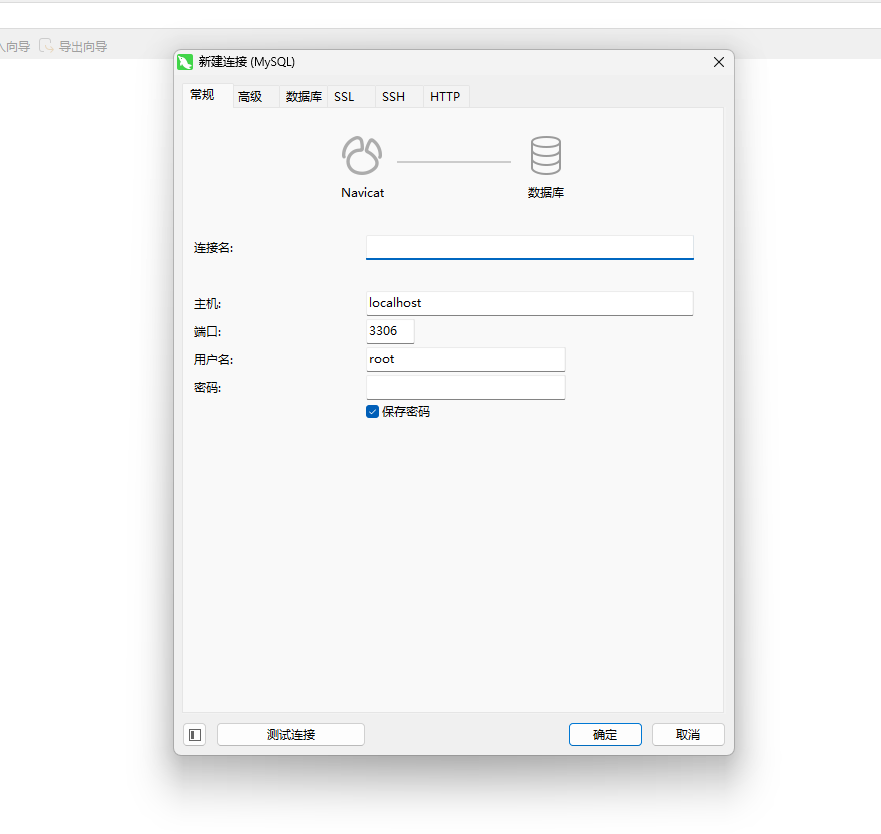
开启完成后,打开Navicat 数据库或者你们自己使用的数据库,使用mysql


连接名可以随便写,主机填写你的服务器地址不需要带端口和http开头,端口填写你刚刚开放的3306,用户名默认是root,密码为宝塔数据库里面的root密码

记得修改node项目中,链接服务器地址,要和你创建的数据库保持一致,这里的ip地址不要带有http!!!
运行node项目,能正常访问就说明我们线上的数据库部署成功了!

3.部署node项目
首先需要一个完整的node项目,能运行起来的,数据库链接为刚刚创建的数据库,上面刚刚说了,没有node项目,最上面我发了一个完整的node项目,下载下来直接修改连接的数据库就可以了,数据库的表也必须要导入到创建的数据库里面。
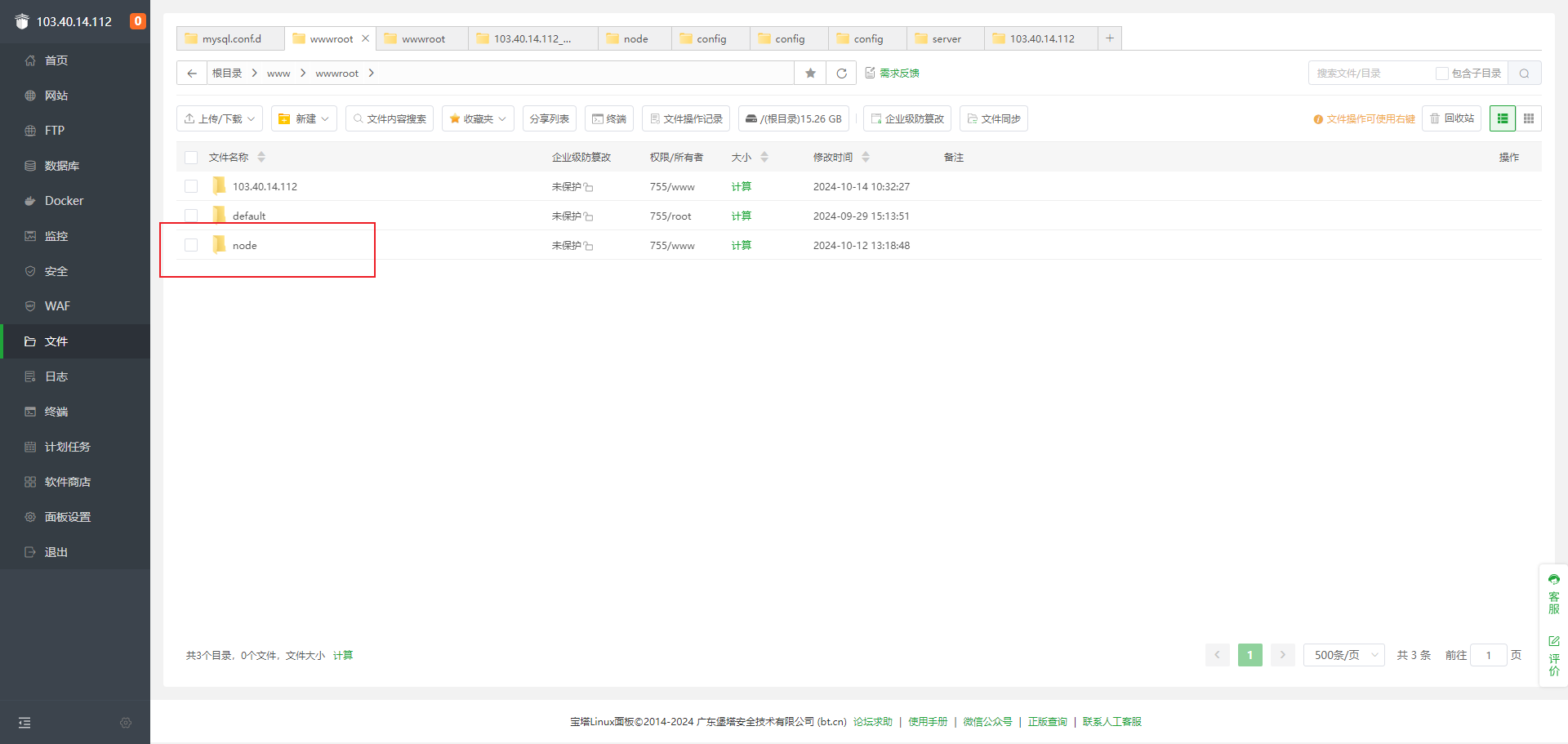
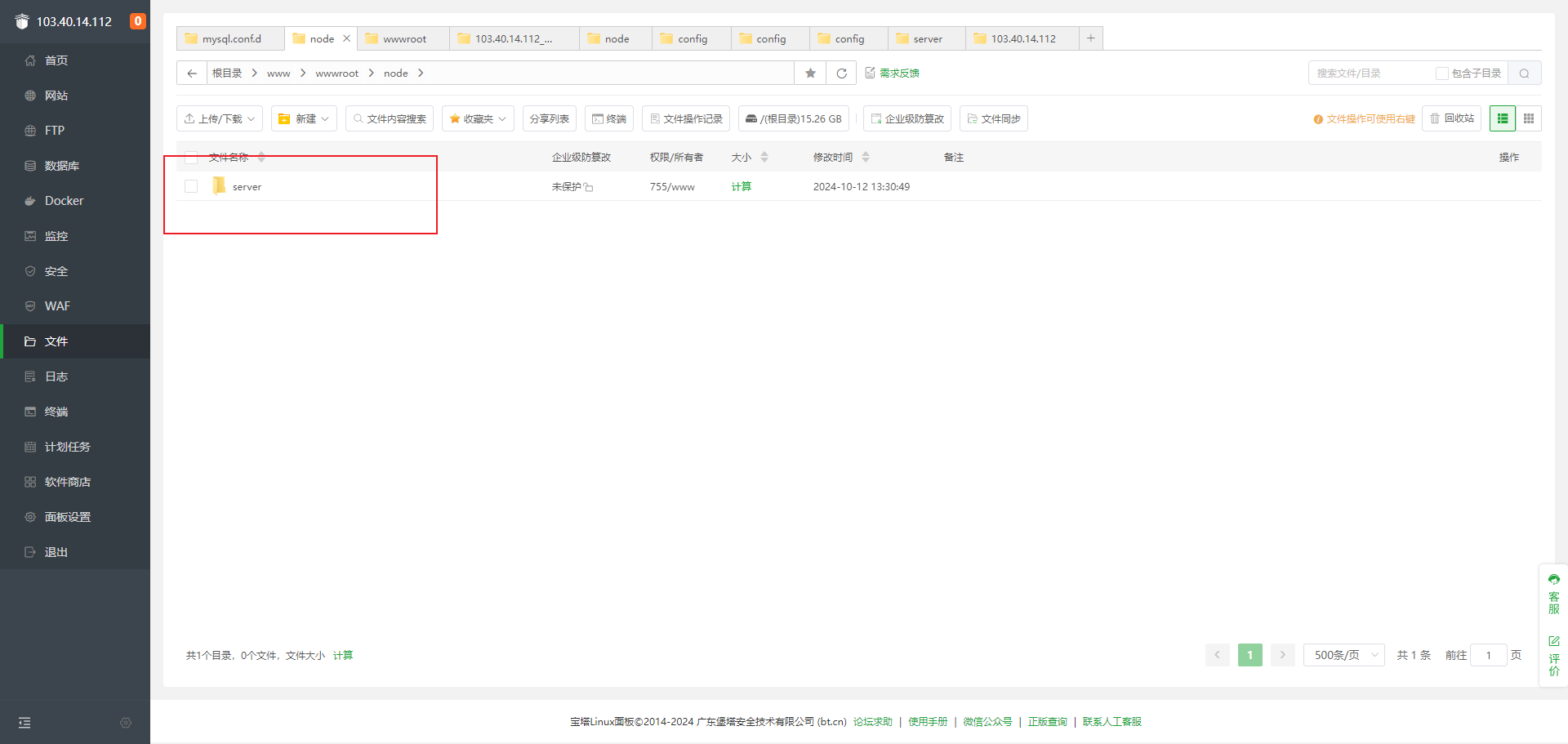
3.1新建文件夹node,然后不需要打包,直接删除依赖包放在node项目下

这个就是我的node包serve直接放进去

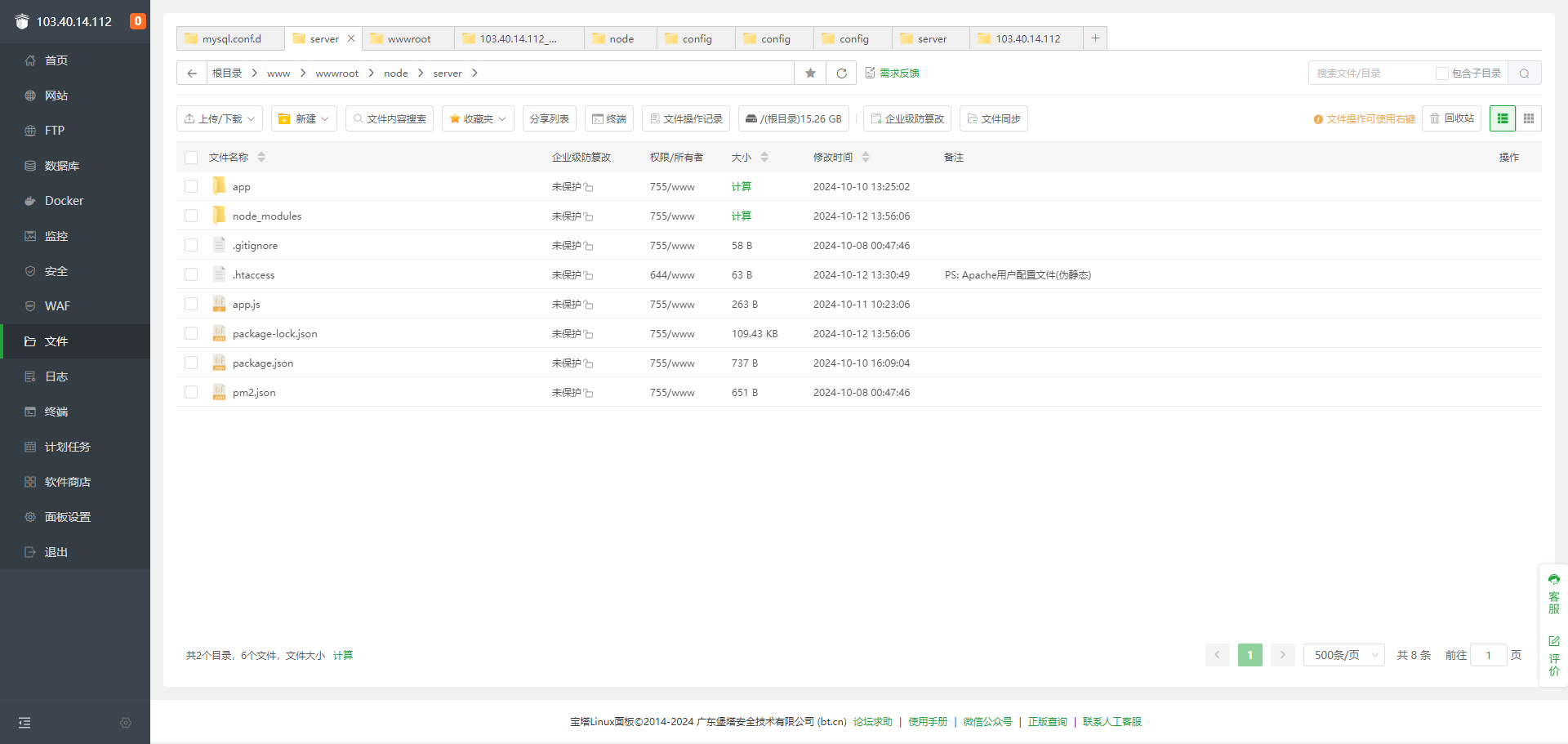
不用打包直接上传就可以了,下面是serve里面的东西,node包里面模块

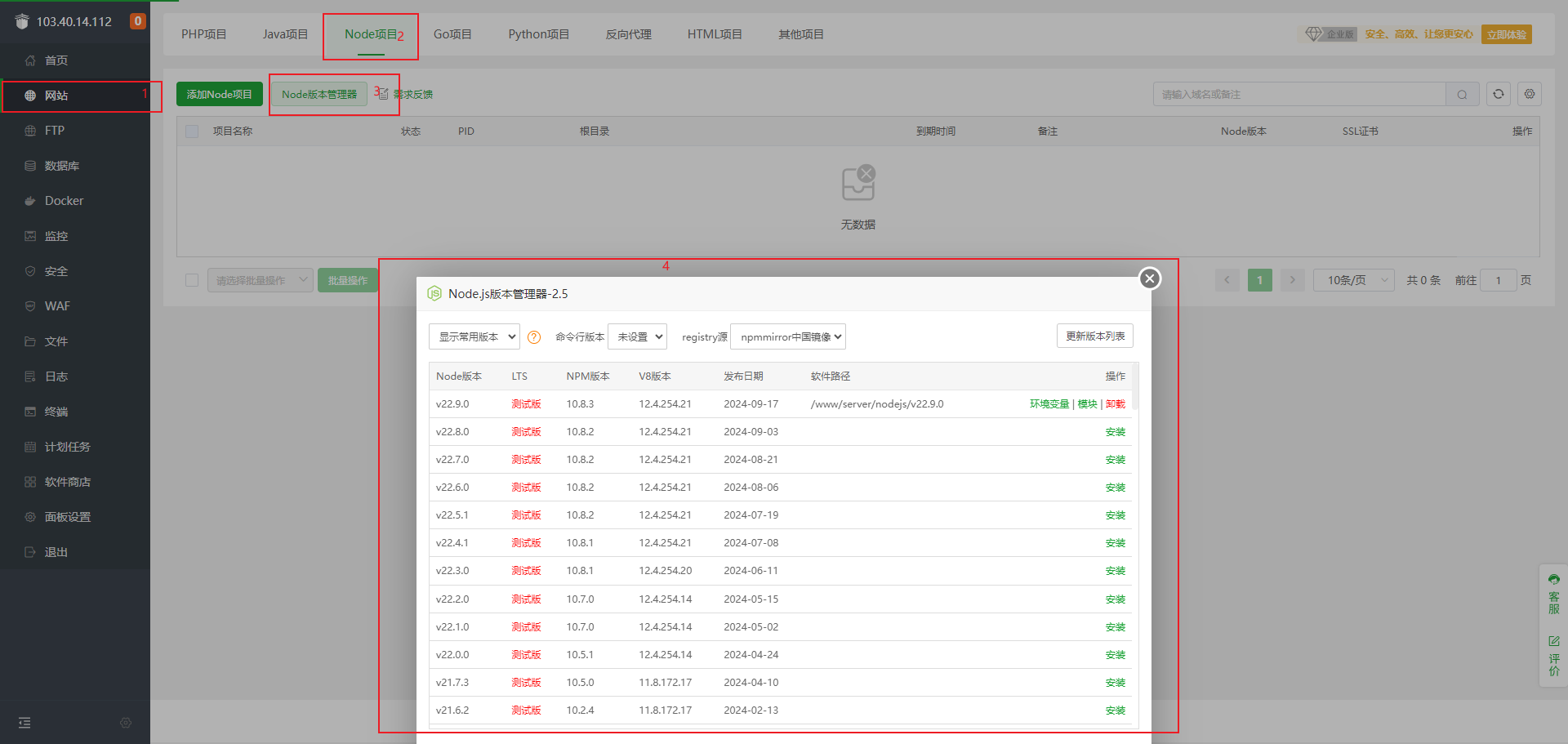
3.2开启宝塔面板里面的node服务

打开node项目,如果第一次打开会提醒你未安装node版本管理器,你跟着安装一下就行,然后跟着以上步骤安装你node项目对应的是什么版本,然后进行安装node,同时它也会自动安装pm2。
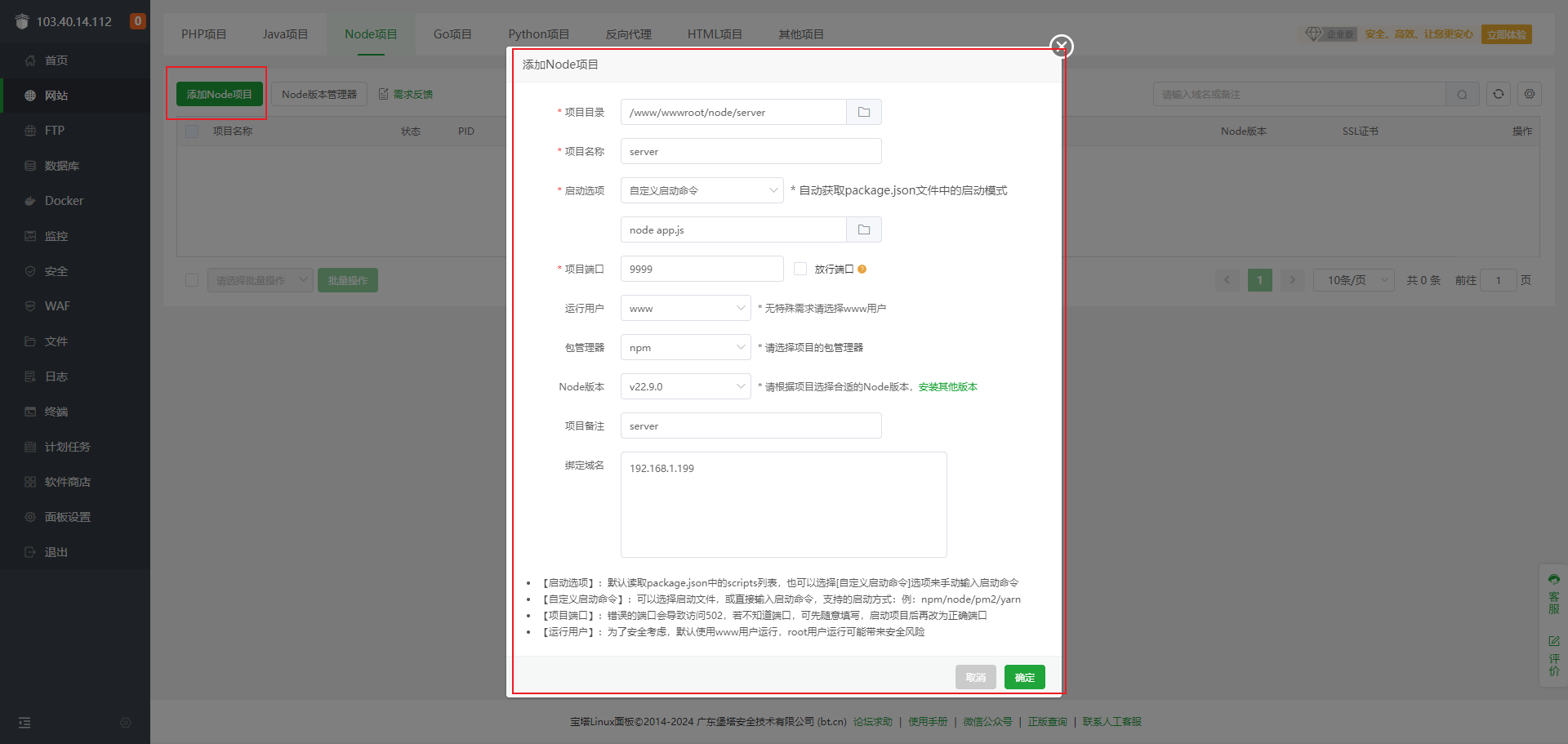
3.3将我们的node项目添加至node服务中

项目目录:选择刚才你导入node包的文件,我刚刚的是serve
项目名称和启动选项:会在你选了项目目录之后自动带入进去,
启动选项会自动生成你在package.json里面配置的什么,也可以自定义,我这里使用自定义,使用node app.js 去启动项目
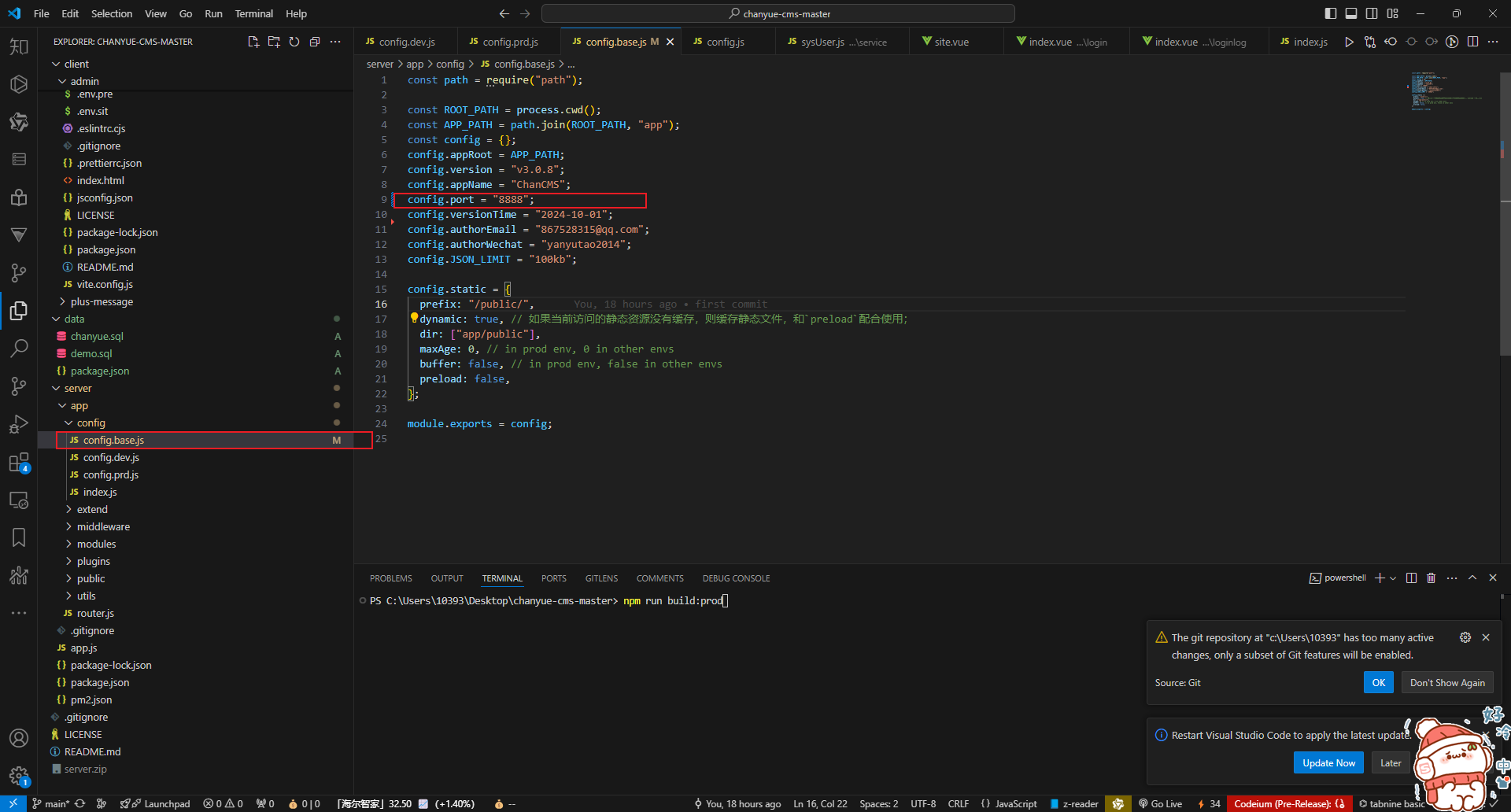
项目端口号:很重要,这个要与你node项目中配置的端口号一致!!!后面去访问接口也是使用这个端口号!!
这个项目端口号可以随便填,但是一定要与node项目中配置的端口号一致,并且与vue项目中axios中访问后端地址的端口base_url(项目基地址)的端口号一致,并且整个vue项目中的地址,你都是使用的base_url变量,而不是写死的常量。有一个不一致,都会导致网络请求错误。
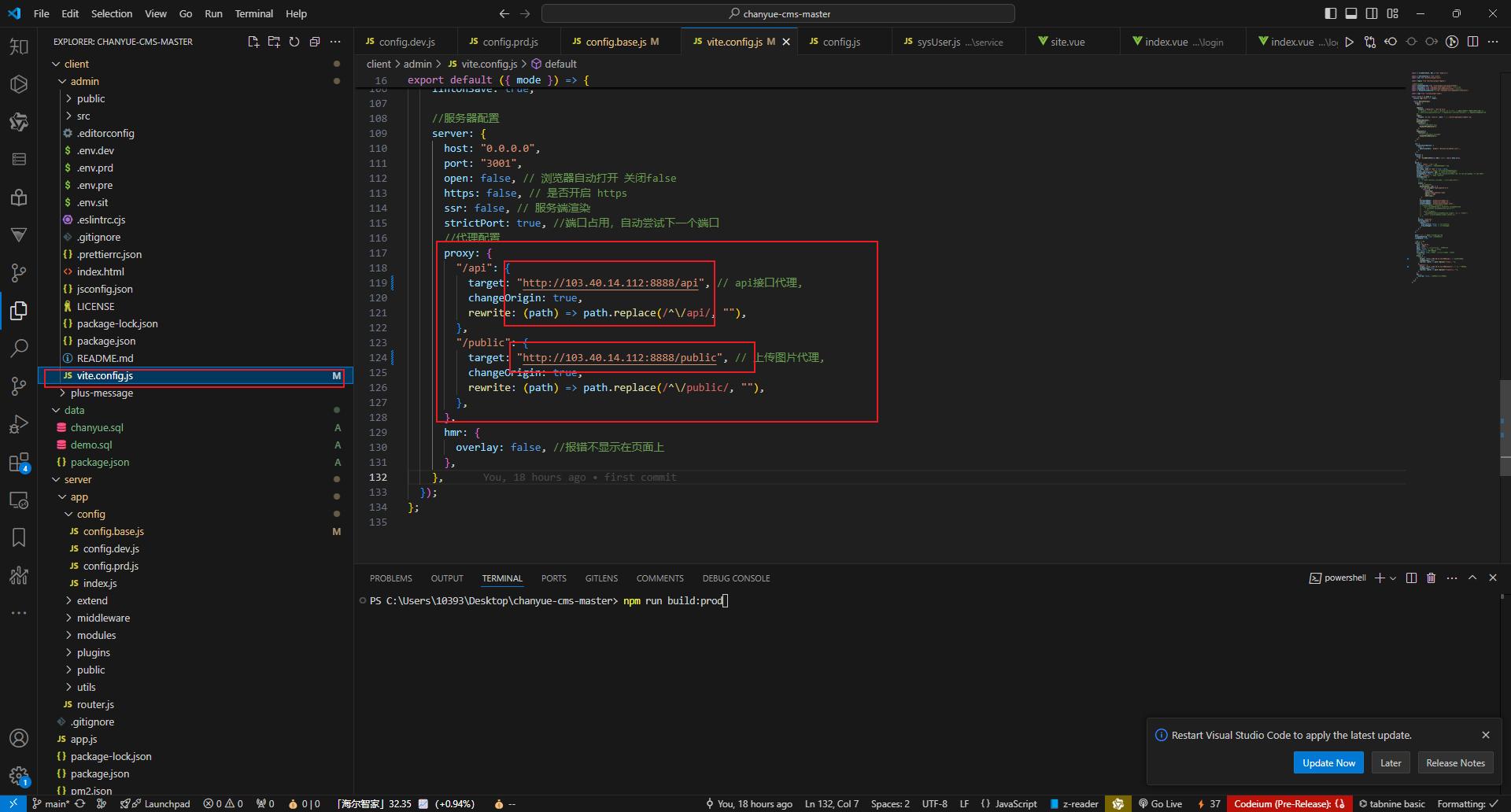
(下图是我的node项目中的端口号,没写8080是因为我这个服务器的8080端口已经被另一个项目使用了,一定要注意不要和前端项目使用同一个端口,会导致端口占用!!!)

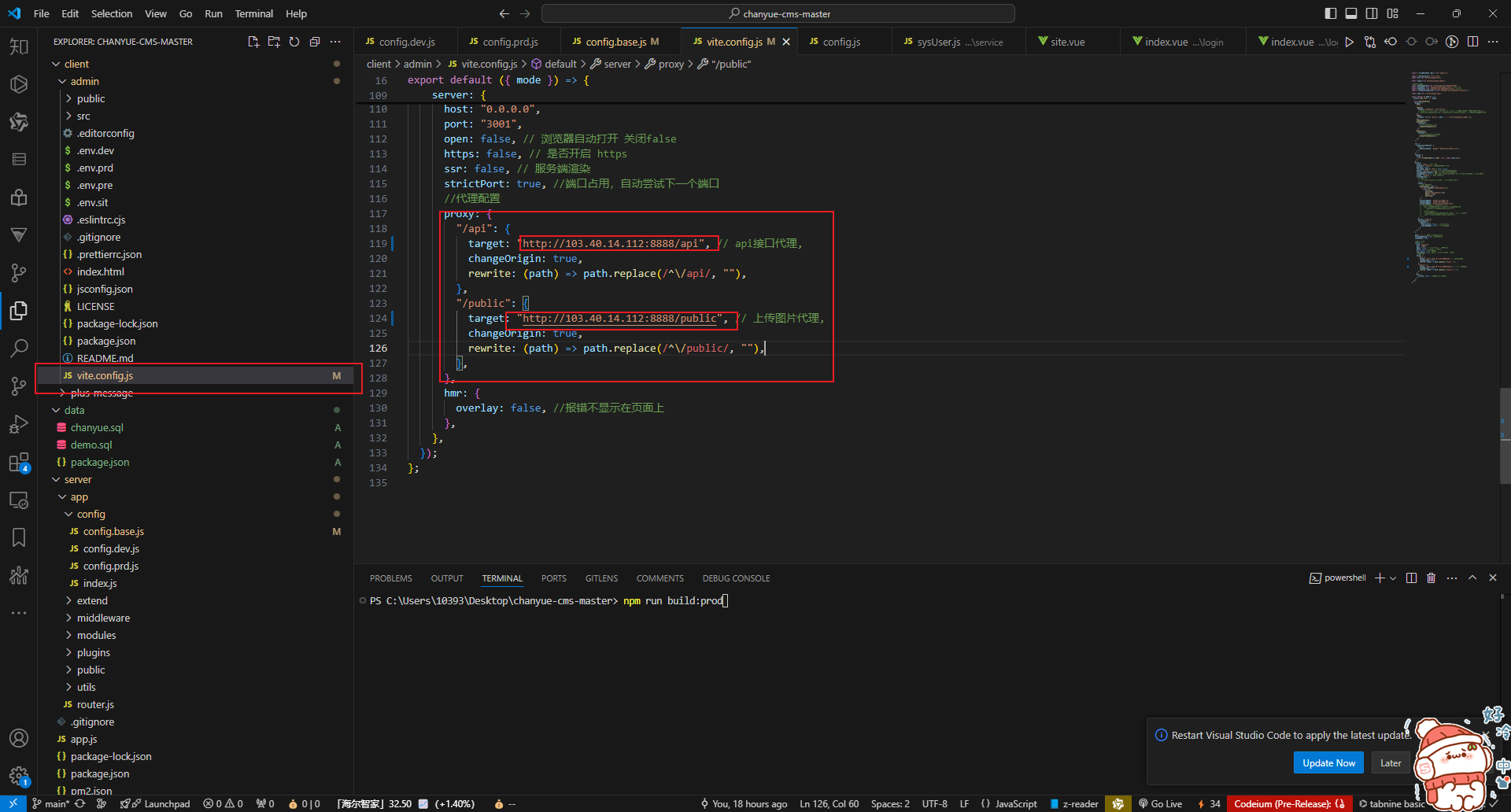
vue连接地址也需要修改

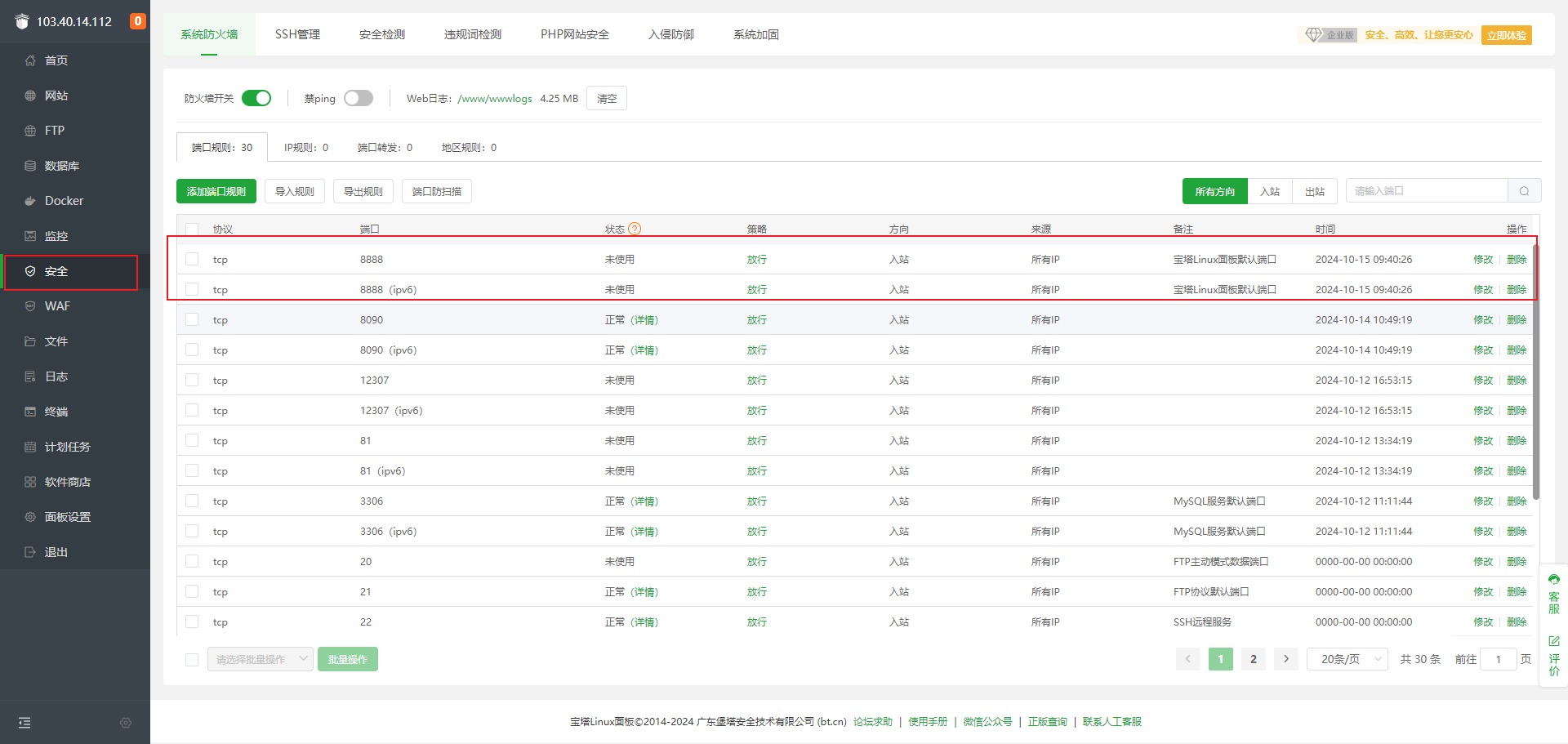
3.4开放接口端口
开放接口端口就是你填的项目端口,现在需要使用他,也就需要开放

不仅宝塔面板需要开放,你在哪里购买的服务器,也需要在服务器里面打开
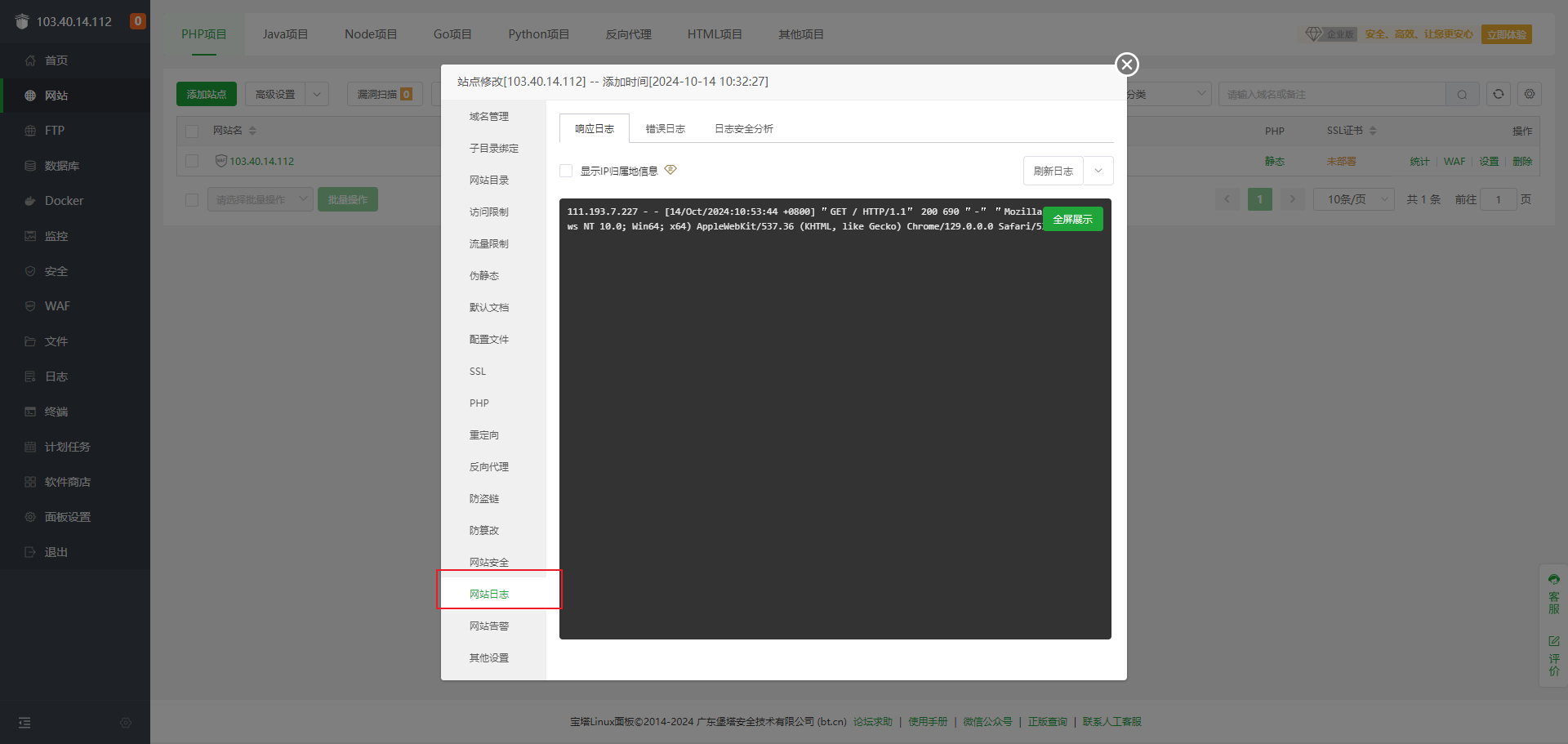
3.5测试项目接口
使用的是在线的postman测试,接口测试的没问题,那么说明我们的node项目已经在服务器上跑起来了,
如果没有成功,可以看一下日志,是什么没有运行起来

4.部署Vue项目
首先也要先有一个完成并且能运行的vue项目,我上面提供了,可直接下载,vue项目端口号必须和你刚刚写的项目端口一致,那么才会访问到

使用 npm run build直接进行打包,最后生成打包文件dist

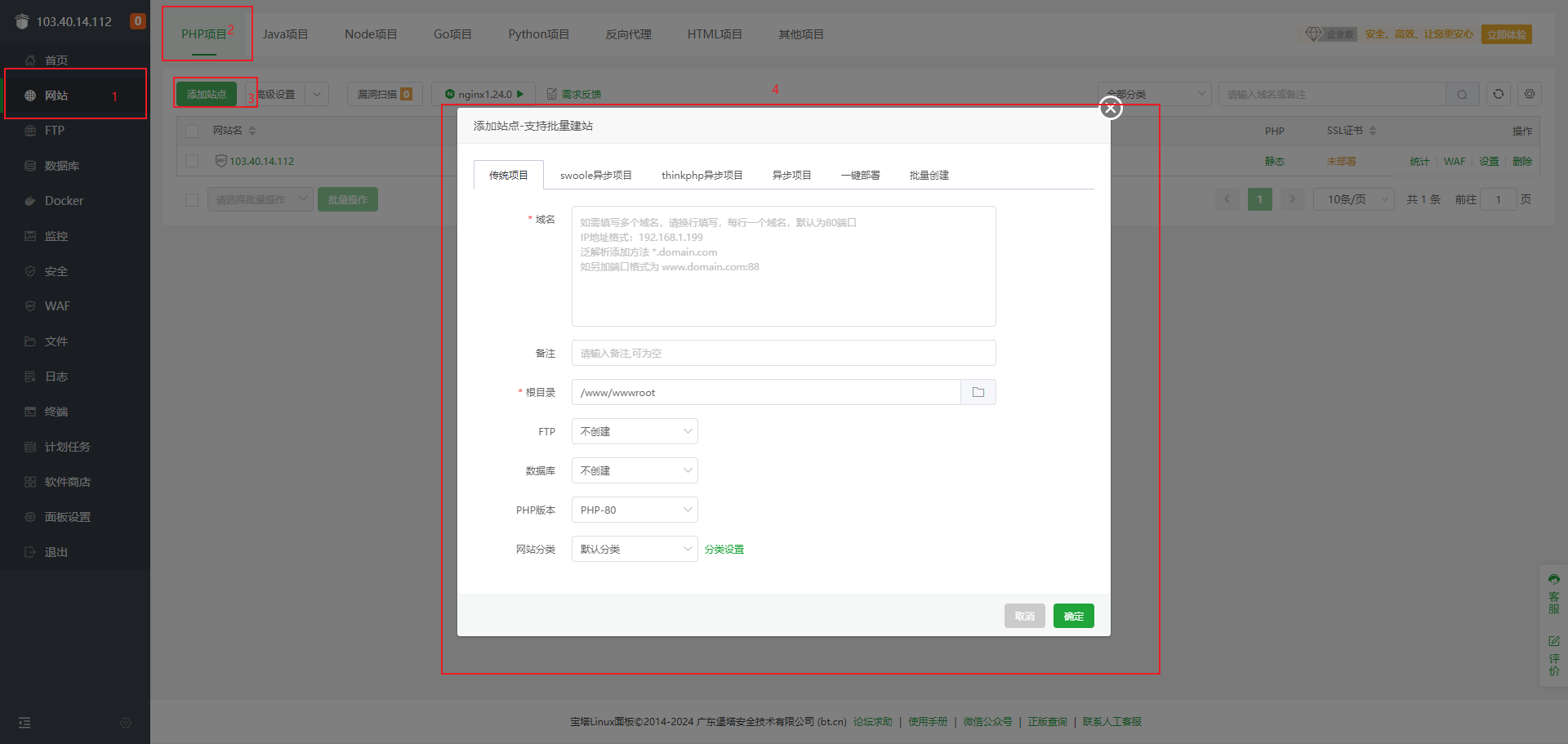
4.1到宝塔面板的网站中建立站点

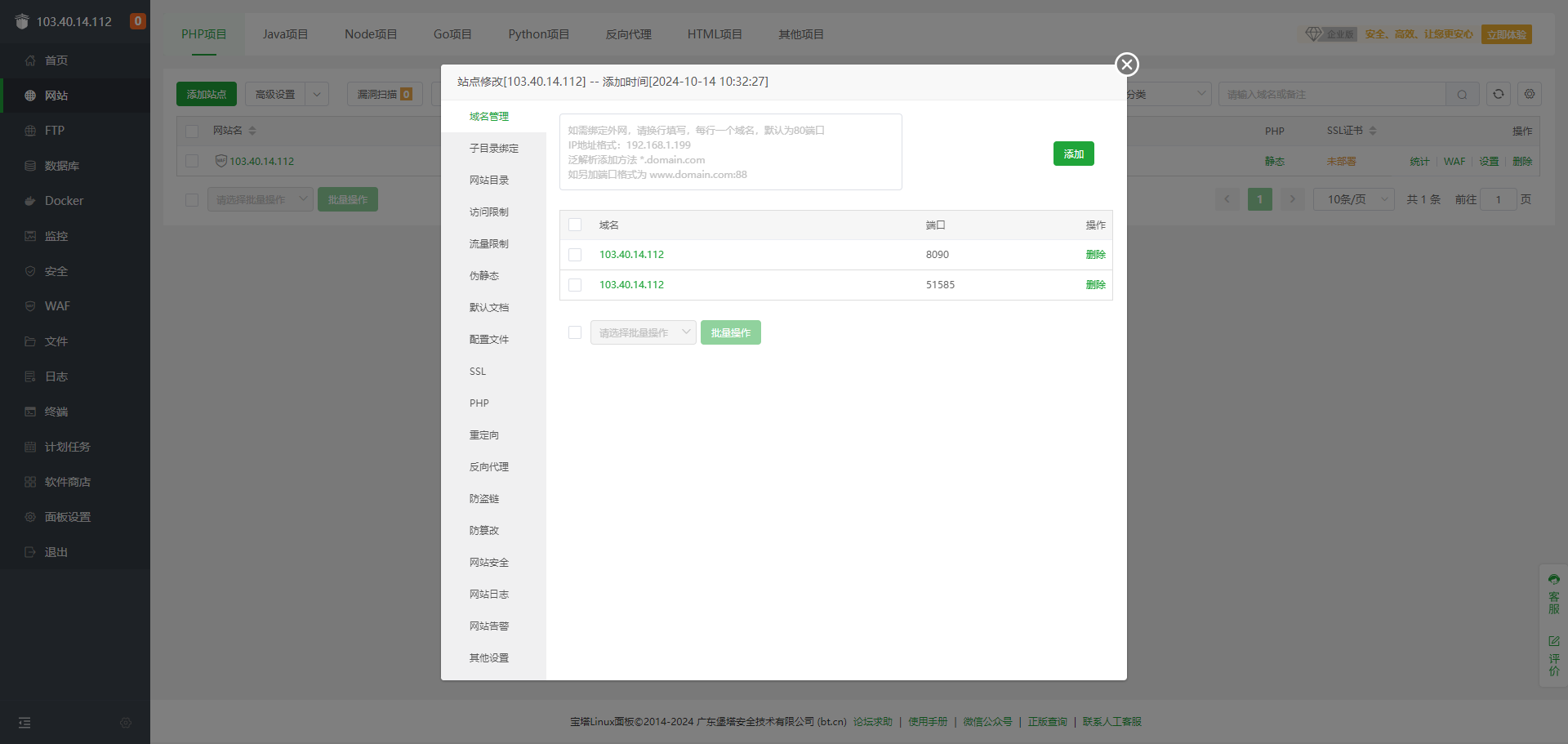
填写你的域名,需要部署到那个域名上,没有域名服务器ip地址也可以
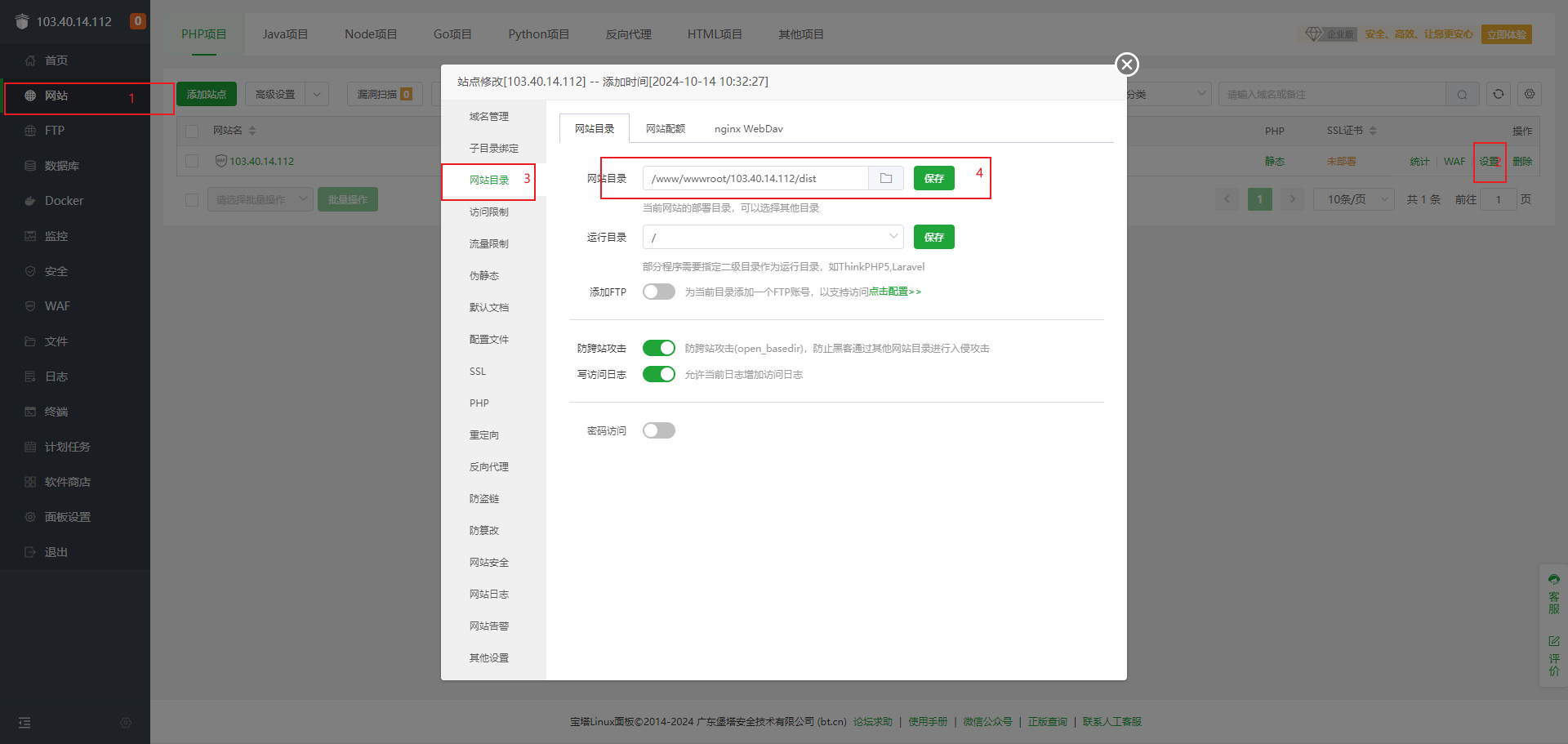
根目录就是导入的文件
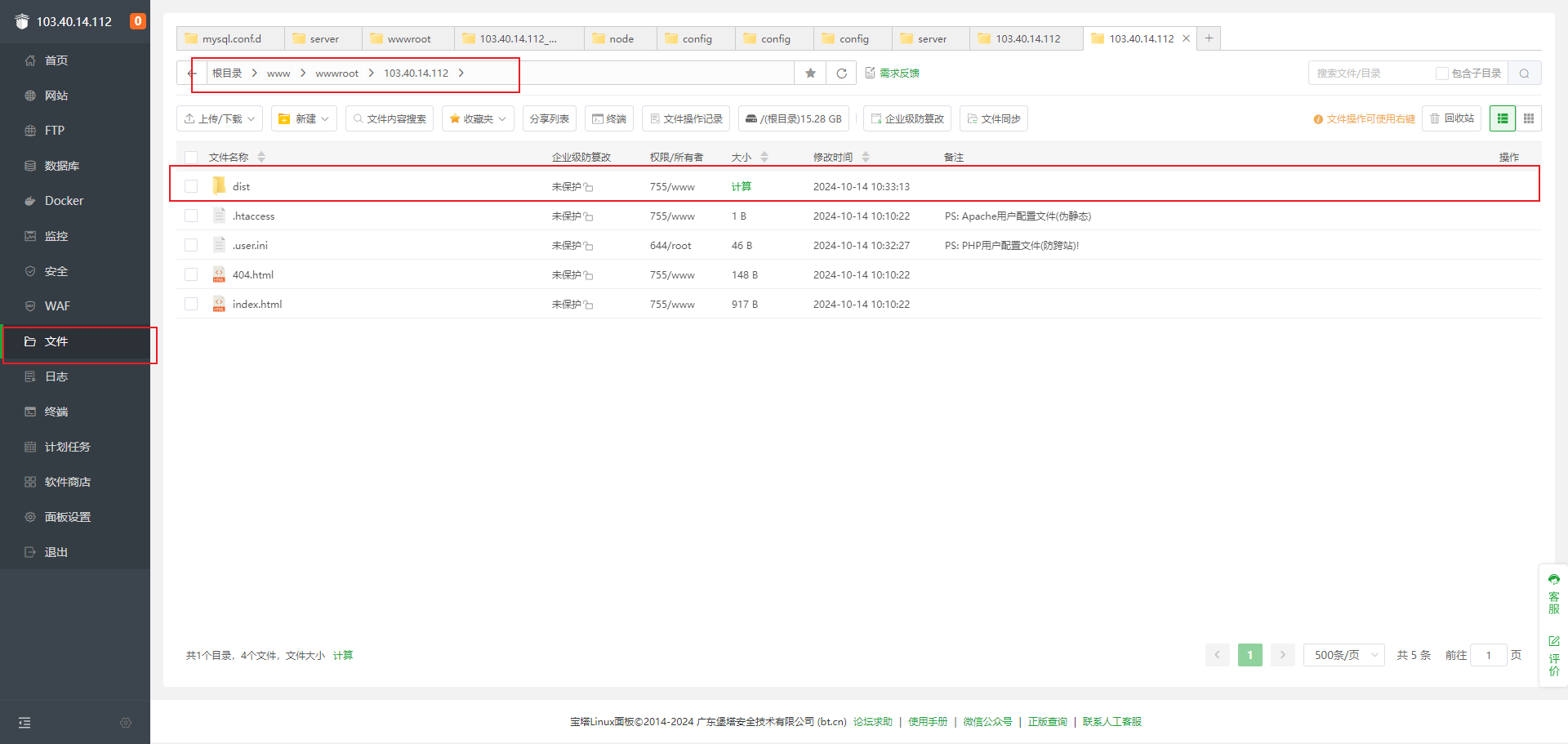
4.2把打包好的vue项目文件上传到上面一步生成的目录中

里面会默认自带几个页面,不用管直接导入dist文件

然后这里直接选择你导入的vue文件,也可以直接修改域名在域名管理里面

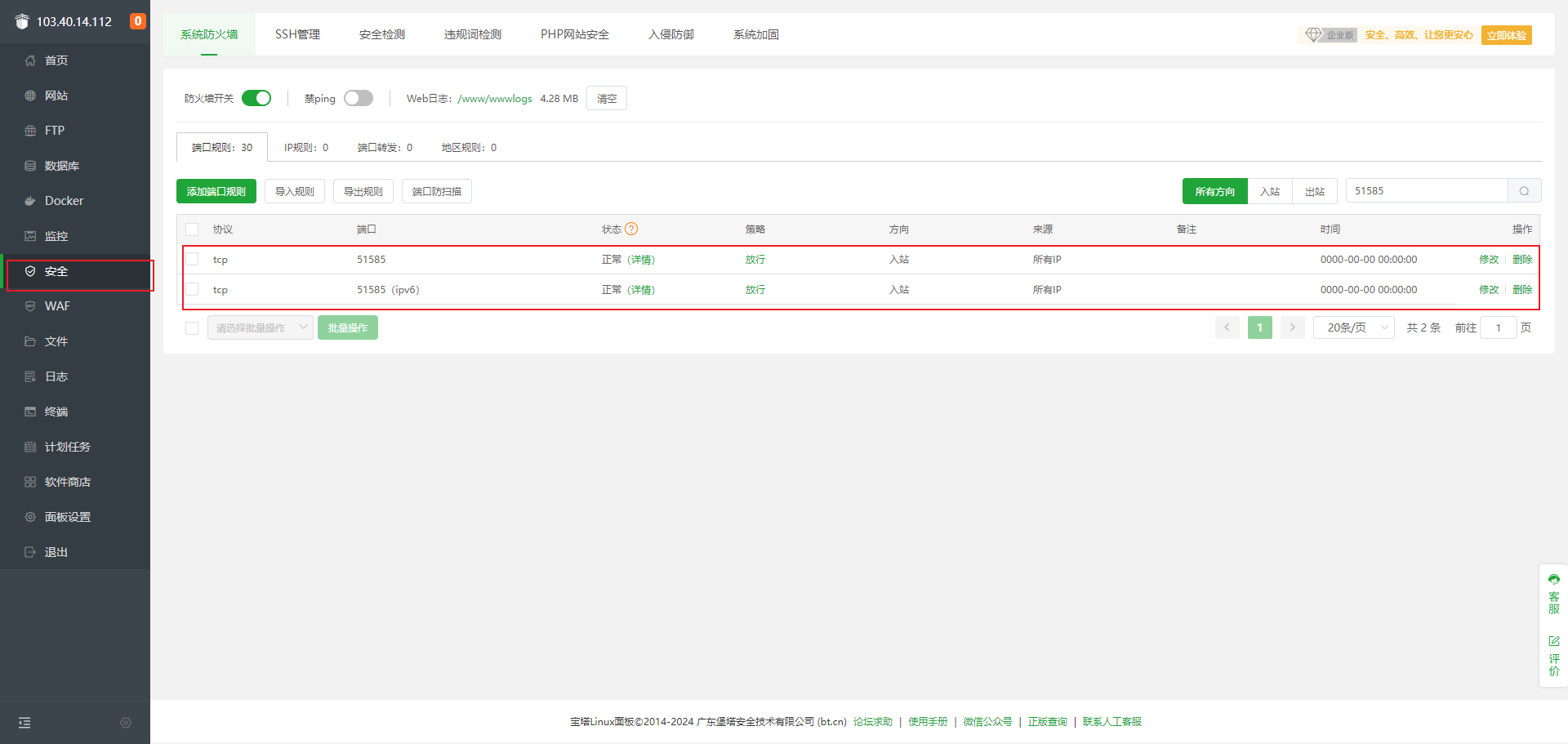
4.3开放端口
注意:要同时开放宝塔面板的防火墙端口和你购买服务器的安全组端口,我这里就演示宝塔安全端口。

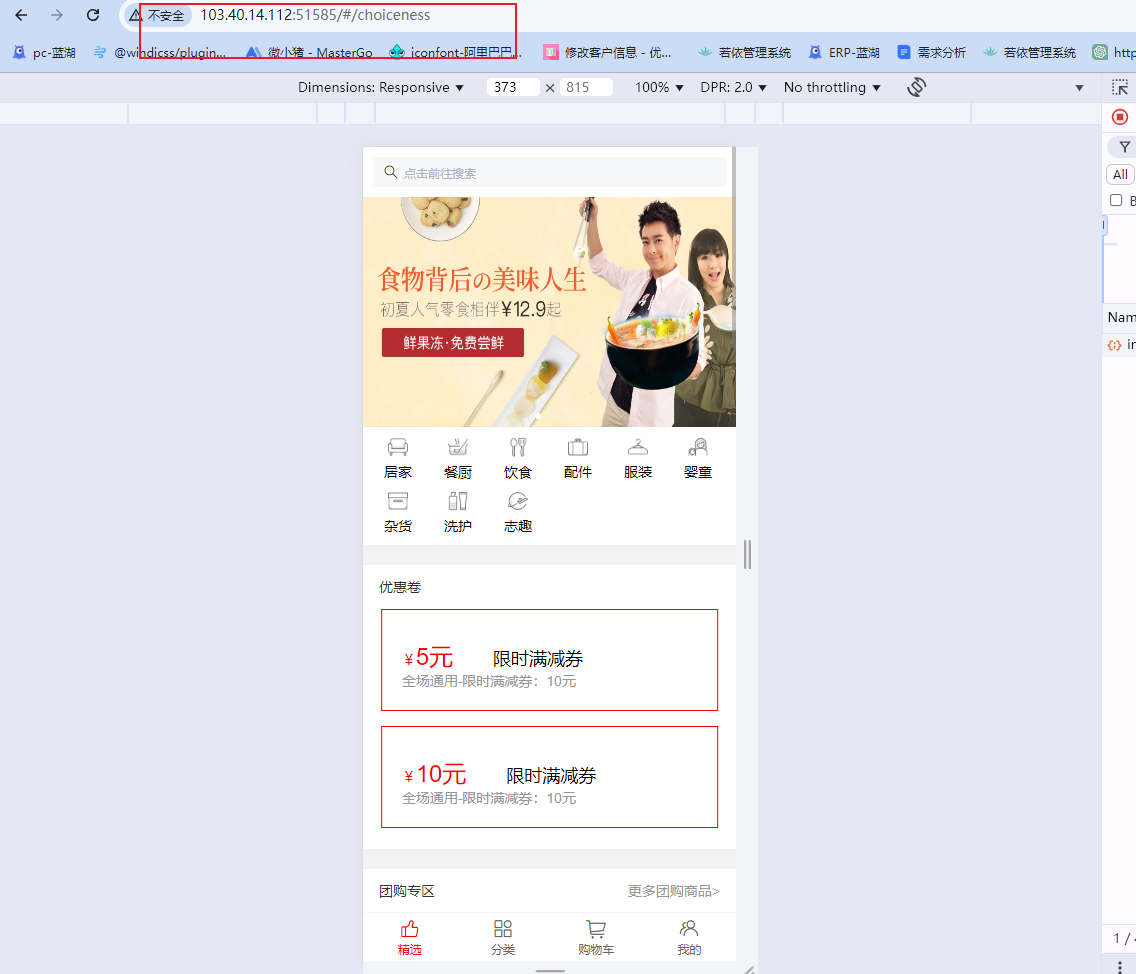
4.4检查前端项目是否部署上去
在浏览器中输入刚才填写的真正域名http://103.40.14.112:51585/,访问成功说明已经成功部署上去了。

到此,你的项目已经全部部署到服务器中了,你就可以把你的网站发给别人进行浏览了
转载自CSDN-专业IT技术社区
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/m0_74079648/article/details/142936393



