简介:Node.js,基于Chrome V8引擎的JavaScript运行环境,为服务器端编程提供强大的支持。本文深入探讨了Node.js中文件上传的实现,包括使用Express框架和multer中间件处理multipart/form-data上传,文件流的应用,以及如何安全地处理文件上传请求。文章还涉及了如何配置multer中间件,接收并验证上传的文件,存储文件,设置HTML表单,错误处理和安全性考虑等关键点。本指南意在帮助开发者全面理解和掌握Node.js中的文件上传功能。 
1. Node.js与文件上传基础
Node.js已经成为现代Web开发中不可或缺的一部分,尤其是在文件上传处理方面,它提供了高效且灵活的解决方案。本章旨在为读者提供一个关于Node.js与文件上传的基础知识概览。
1.1 Node.js简介
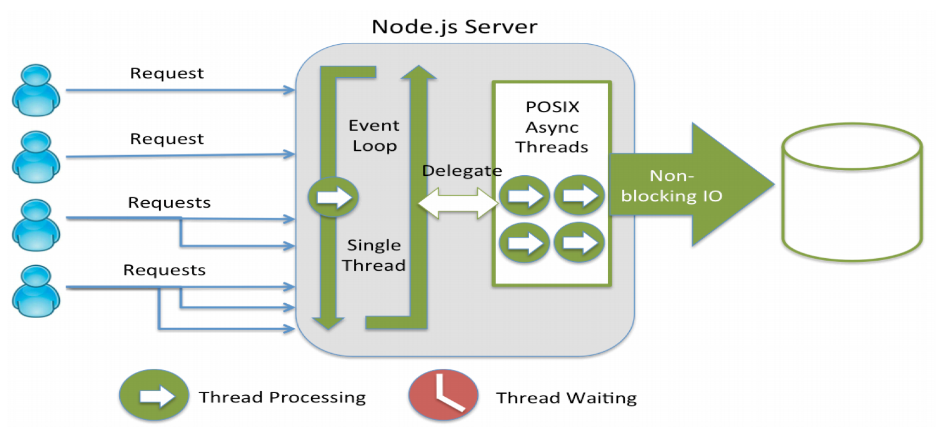
Node.js是一个构建服务器端应用程序的开源跨平台JavaScript运行时环境。它采用非阻塞I/O模型和事件驱动架构,使得Node.js在处理大量并发连接时表现出色,特别是在文件上传和数据流处理等I/O密集型任务中。Node.js的非阻塞特性使得它能够处理大量的文件上传请求而不影响服务器的性能。
1.2 文件上传的需求与场景
文件上传是Web应用中常见的功能,它允许用户上传图片、视频、文档等文件。在Node.js中实现文件上传功能,可以采用多种方法,包括但不限于表单提交、AJAX请求等。文件上传功能的实现涉及到前端页面的构建以及后端逻辑的处理,确保文件能够安全、高效地上传至服务器并进行管理。
1.3 Node.js处理文件上传的优势
Node.js处理文件上传的优势主要体现在以下几点:
- 异步非阻塞I/O :Node.js的非阻塞I/O模型使得文件上传处理不会阻塞事件循环,提高并发处理能力。
- 轻量级的框架 :利用Express等轻量级框架,可以快速搭建文件上传服务,并拥有高度的可定制性。
- 丰富的插件生态 :Node.js拥有强大的社区和插件库,如multer等中间件可以帮助开发者更简单地处理文件上传。
- 跨平台兼容性 :Node.js可在多种操作系统上运行,包括Windows、Linux和macOS,方便部署和维护。
在接下来的章节中,我们将深入探讨如何使用Node.js,特别是结合Express框架和multer中间件来实现文件上传的详细步骤和技巧。我们将从基础到进阶,逐层深入理解文件上传的处理流程。
2. Express框架和multer中间件
2.1 Express框架简介
2.1.1 Express框架的特点与优势
Express是一个轻量级的Web应用框架,提供了一套丰富的特性,让Web开发变得更加简单、快速和灵活。它的主要特点和优势包括:
- 最小化和模块化 :Express的核心非常精简,提供了各种中间件组件来扩展功能,允许开发者根据需要添加更多功能。
- 高性能 :由于Express专注于Web应用的核心功能,它能够提供非常高的性能表现。
- 灵活性 :Express支持各种模板引擎,能够适应不同的需求。
- 兼容性 :Express可以和各种Node.js的中间件无缝配合,适应各种场景。
- 丰富的API支持 :Express提供了一系列的辅助方法和API,使得操作HTTP请求、响应和路由变得简单。
2.1.2 Express框架的基本使用方法
要使用Express框架,首先需要安装Node.js环境,然后通过npm(Node.js的包管理器)安装Express模块。安装完成后,就可以创建一个简单的Express应用了。以下是创建一个基本的Express服务器的代码示例:
// 引入Express模块
const express = require('express');
const app = express();
// 设置一个路由规则
app.get('/', (req, res) => {
res.send('Hello World!');
});
// 设置服务器监听的端口
app.listen(3000, () => {
console.log('Server is running on http://localhost:3000');
});
在上述代码中,首先通过 require 函数引入了Express模块,并使用 express() 方法创建了一个应用实例。接着使用 app.get 方法定义了一个路由规则,当客户端访问根路由 '/' 时,服务器会返回 'Hello World!' 。最后,调用 app.listen 方法启动服务器并监听3000端口。
2.2 multer中间件概述
2.2.1 multer的功能与作用
multer是一个专门用于处理multipart/form-data(即文件上传)的中间件,它用于Express框架中,使得处理文件上传变得非常简单和高效。multer的主要功能和作用包括:
- 解析multipart/form-data类型的请求体 :multer能够解析客户端发送的文件数据,让开发者可以方便地处理上传的文件。
- 文件过滤与存储 :可以设置文件过滤规则,限制用户上传文件的类型和大小,并且可以配置文件存储的位置。
- 获取文件信息 :通过multer,开发者可以方便地获取文件的元数据,如文件名、大小、路径等。
- 并行处理多个文件上传 :multer支持一次性上传多个文件,并对它们进行并行处理。
2.2.2 如何在Express项目中引入multer
要在Express项目中引入multer,首先需要安装multer模块。可以通过npm命令来安装:
npm install multer
安装完成之后,可以在Express应用中引入并使用multer中间件:
const express = require('express');
const multer = require('multer');
const app = express();
// 配置multer
const upload = multer({ dest: 'uploads/' });
// 使用multer中间件处理文件上传
app.post('/upload', upload.single('file'), (req, res) => {
// req.file 是 `file` 字段的文件信息
// req.body 将包含文本字段(如果有的话)
res.send('File uploaded!');
});
app.listen(3000, () => {
console.log('Server is running on http://localhost:3000');
});
在上述代码中,首先引入了multer模块并创建了一个multer实例 upload ,配置了上传文件的存储路径。然后定义了一个路由处理函数 app.post('/upload', ...) ,通过 upload.single('file') 中间件来处理名为 file 的文件上传字段。当文件成功上传后,服务器返回"File uploaded!"。
这仅仅是Express和multer功能的冰山一角。在后续的章节中,我们将深入探索如何使用这些工具构建复杂的文件处理逻辑,以及如何优化和安全地管理文件上传过程。
3. 文件流处理和大文件上传
随着Web应用程序功能的日益复杂,文件上传功能已成为许多网站不可或缺的一部分。在这一章节中,我们将深入了解Node.js环境下的文件流处理技术,以及如何应对上传大文件时可能遇到的挑战。
3.1 Node.js中的文件流处理
Node.js的Stream API提供了一种处理读写文件的有效方式,特别适用于处理大型文件或实时生成的数据流。
3.1.1 文件流的概念及操作
在Node.js中,流(Streams)是一种抽象表示,它允许开发者以顺序和增量的方式读取或写入数据,而不是一次性加载整个数据集到内存中。流可以被分为可读流(Readable streams)、可写流(Writable streams)、双工流(Duplex streams)以及转换流(Transform streams)。
文件流处理通常涉及以下几个关键概念:
- 可读流 :这是从源头(如文件)读取数据的流。
- 可写流 :数据被写入的目标是可写流。
- 管道流 :使用
.pipe()方法,可以将可读流和可写流连接起来,数据从可读流流入可写流。
3.1.2 Stream API的使用技巧
在Node.js中,可以使用 fs 模块来创建文件流。下面是一个使用 fs.createReadStream 读取文件的示例:
const fs = require('fs');
const readStream = fs.createReadStream('largeFile.zip');
const writeStream = fs.createWriteStream('largeFileCopy.zip');
readStream.pipe(writeStream);
在这个例子中, fs.createReadStream 创建了一个可读流, fs.createWriteStream 创建了一个可写流。然后,我们调用 .pipe() 方法,将读取的数据直接写入新文件,而不必把整个文件内容加载到内存中。
使用流时,还可以应用一些技巧,例如:
- 缓冲控制 :通过
highWaterMark选项控制缓冲区大小。 - 错误处理 :监听
error事件处理流中的错误情况。 - 数据完整性 :监听
finish事件确保所有数据已正确写入。
3.2 大文件上传解决方案
在处理大文件上传时,我们面临的主要问题是上传时间的长短和网络稳定性。传统的表单上传方法在这些情况下可能表现不佳,因此需要实现更高级的上传策略,如分片上传和断点续传。
3.2.1 分片上传原理与实现
分片上传是指将大文件分割成多个较小的块(即分片),然后逐个上传这些分片,并在服务器端重新组装成原始文件。这种方法可以显著减少单次上传所需时间,并且在网络状况不佳时可以仅重新上传未完成的分片。
分片上传的实现步骤大致如下:
- 在客户端,文件在上传前被分割成多个分片。
- 每个分片被单独上传到服务器。
- 服务器验证每个分片的完整性并将其存储在临时位置。
- 当所有分片上传完成后,服务器将这些分片合并成一个完整的文件。
3.2.2 断点续传机制与应用
断点续传机制允许在上传过程中发生中断后继续上传,而不是重新开始整个过程。这通常通过在上传每个分片后记录进度来实现。如果上传失败,上传器可以查询已上传的分片并仅上传剩余未完成的部分。
要实现断点续传,我们需要关注以下几个方面:
- 分片记录 :服务器必须记录哪些分片已上传。
- 元数据管理 :客户端需要跟踪哪些分片已经上传,哪些需要重试。
- 错误处理 :在上传过程中,需要对可能发生的错误进行适当的处理。
这里是一个简单的示例,展示如何使用Node.js实现分片上传和断点续传机制:
// 示例代码,非完整实现
// 上传分片函数
async function uploadChunk(fileChunk, chunkNumber, totalChunks, fileKey, onProgress) {
const formData = new FormData();
formData.append('chunk', fileChunk, {
filepath: 'file.zip',
contentType: 'application/zip'
});
// 其他信息如chunkNumber和totalChunks也可以作为表单数据发送
// ...
// 发起HTTP请求上传分片
const response = await axios.post('/upload/chunk', formData, {
headers: formData.getHeaders(),
onUploadProgress: progressEvent => {
const percentCompleted = Math.round(
(progressEvent.loaded * 100) / progressEvent.total
);
onProgress(percentCompleted);
}
});
return response;
}
// 客户端开始上传文件
async function startFileUpload(file) {
const totalChunks = Math.ceil(file.size / CHUNK_SIZE);
for (let i = 0; i < totalChunks; i++) {
const chunk = file.slice(i * CHUNK_SIZE, (i + 1) * CHUNK_SIZE);
await uploadChunk(chunk, i, totalChunks, 'uniqueFileKey', progress => {
console.log(`Chunk ${i + 1} of ${totalChunks} uploaded: ${progress}%`);
});
}
}
在这个示例中,客户端代码将文件分割为多个分片并逐一上传。服务器端代码(未示例中展示)需要能够接收分片,存储这些分片,并在所有分片上传完成后将它们合并。
使用此方法,即使上传过程中发生中断,客户端也可以查询已上传的分片并将未上传的分片继续上传,从而有效地实现断点续传功能。
接下来我们将继续探讨如何使用Express框架和multer中间件来处理POST请求和文件接收,以及如何在文件上传过程中进行必要的验证和错误处理。
4. 安装和配置multer
4.1 multer的安装与环境准备
4.1.1 Node.js环境配置
安装和配置multer首先需要有一个已经搭建好的Node.js环境。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,允许你在服务器端运行JavaScript代码。安装Node.js相对简单,你可以通过访问Node.js官方网站下载对应操作系统的安装包进行安装。安装完成之后,通过在命令行工具中执行 node -v 来验证Node.js是否已经正确安装。
在安装Node.js时,通常会附带安装npm(Node Package Manager),即Node.js的包管理工具,它可以帮助我们安装和管理项目的依赖包。在安装Node.js之前,确保你的操作系统是最新的,并且关闭了防火墙或添加了相应的规则,以便顺利地访问npm仓库。
4.1.2 multer的安装与依赖管理
multer是一个Node.js的中间件,用于处理 multipart/form-data 的请求,非常适合用于文件上传的场景。安装multer非常简单,你可以使用npm进行安装。打开你的命令行工具,运行以下命令来安装multer:
npm install multer --save
上述命令会将multer安装到你的项目 node_modules 文件夹中,并且更新你的 package.json 文件,将multer添加到项目的依赖中。 --save 参数确保了包信息被添加到 package.json 的dependencies部分。对于开发环境下的依赖,通常使用 --save-dev 参数添加到devDependencies中。
node_modules 文件夹可能会非常庞大,因为它包含了所有项目的依赖。如果你正在使用版本控制系统,比如Git,强烈建议添加 .npmrc 文件到你的项目根目录,并添加如下配置来忽略这个文件夹:
# .npmrc
loglevel = info
unsafe-perm = true
ignore-files = node_modules/
这样可以避免 node_modules 文件夹被上传到版本控制系统,保持仓库的整洁。
4.2 multer中间件的配置与使用
4.2.1 multer配置选项详解
multer提供了许多配置选项来满足不同的需求,例如文件存储方式、文件名的处理以及设置文件大小限制等。下面是一些multer配置选项的详解:
-
dest或storage:指定上传文件的存储位置。你可以指定一个目录作为dest,或者使用自定义的存储引擎通过storage选项。 -
limits:设置文件大小、请求大小等限制。 -
fileFilter:设置自定义的文件过滤器,用于限制哪些文件能够上传。 -
onFileUploadComplete:上传文件完成后触发的回调函数。
下面是一个简单的例子,展示了如何使用 dest 来设置文件的存储位置:
const express = require('express');
const multer = require('multer');
const upload = multer({ dest: 'uploads/' });
const app = express();
app.post('/profile', upload.single('avatar'), function (req, res, next) {
// req.file 是 `avatar` 文件
// req.body 将包含文本字段,如果有的话
});
在上面的代码中,我们配置了multer的中间件,当用户上传文件到 /profile 路由时,multer会处理这个 multipart/form-data 请求,并将上传的文件保存到服务器上的 uploads/ 目录。
4.2.2 实例:配置multer中间件处理静态文件
在实际开发中,除了处理文件上传之外,还可能需要为静态文件提供服务。使用multer可以帮助我们实现这一功能。下面的示例展示了如何配置multer来同时处理文件上传和提供静态文件服务:
const express = require('express');
const multer = require('multer');
const upload = multer({ dest: 'uploads/' });
const app = express();
// 为静态文件服务设置中间件
app.use(express.static('public'));
// 处理文件上传
app.post('/upload', upload.single('file'), function (req, res) {
// 文件已经被保存到了dest指定的目录
res.send('文件上传成功');
});
// 处理静态文件访问
app.get('/files/*', express.static('uploads'));
app.listen(3000, function() {
console.log('服务器启动在 http://localhost:3000/');
});
在上面的代码中,我们首先使用了 express.static 中间件来为公共目录( public )提供静态文件服务。之后,我们定义了一个路由 /upload 来处理文件上传。 upload.single('file') 是一个multer中间件,它处理名为 file 的文件上传字段,并将文件保存在 uploads/ 目录中。
我们还定义了一个通配符路由 /files/* 来为上传的文件提供访问。这意味着用户可以通过 /files/filename.jpg 的方式访问上传的 filename.jpg 文件。
通过上述配置,我们成功实现了文件上传处理和静态文件服务的并行工作,使得应用既可以接收用户上传的文件,也可以提供已上传文件的访问服务。
5. 使用multer处理POST请求和文件接收
5.1 POST请求处理与文件接收
5.1.1 理解Express中的请求与响应处理
在Node.js中,Express框架通过中间件的方式来处理HTTP请求。每个中间件可以访问请求对象(req),该对象包含了客户端请求的所有信息,比如查询字符串、参数、HTTP头以及内容体。相应地,响应对象(res)则用于向客户端发送响应。
理解HTTP请求的处理流程是进行文件上传操作的前提。一个POST请求在到达服务器时,会按照Express应用中定义的路由顺序进行处理。每个路由可以指定一个或多个中间件函数来处理请求。
在处理POST请求时,我们通常会使用req.body来获取请求体中的数据(如果有的话),对于文件上传,则主要关注req.files,这是multer中间件为我们提供的一个接口,用于接收上传的文件。
5.1.2 multer实现文件接收的代码示例
const express = require('express');
const multer = require('multer');
const app = express();
// 设置storage,决定文件存储的位置和文件名
const storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, 'uploads/') // 确保这个目录存在
},
filename: function (req, file, cb) {
cb(null, file.fieldname + '-' + Date.now())
}
});
// 使用multer中间件,指定storage
const upload = multer({ storage: storage });
// 定义路由及中间件
app.post('/upload', upload.single('avatar'), function (req, res, next) {
// req.file 是 `avatar` 文件的信息,req.body 将包含文本域数据(如果有)
res.send('File uploaded successfully.');
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
在上述代码中,我们首先创建了一个 multer.diskStorage 的实例来指定文件存储的位置和文件名的生成规则。然后,我们利用 multer 中间件处理 /upload 路径下的POST请求,且通过 upload.single('avatar') 中间件来接收名为 avatar 的文件。上传成功后,服务器将响应一个简单的消息。
5.2 文件信息获取与操作
5.2.1 获取上传文件的元数据
当文件通过multer中间件上传到服务器后,我们可以通过 req.file 对象来获取文件的详细信息。这些信息包括但不限于文件名、原始文件名、文件大小、文件类型、文件路径等。
app.post('/upload', upload.single('avatar'), function (req, res) {
// 输出文件信息
console.log(req.file);
res.send('File uploaded successfully.');
});
5.2.2 文件的保存与移动操作
虽然multer已经为我们提供了简单的文件保存功能,但有时我们可能需要将文件移动到其他目录或者进行更复杂的文件操作。我们可以使用Node.js的文件系统模块 fs 来实现。
const fs = require('fs');
const path = require('path');
app.post('/upload', upload.single('avatar'), function (req, res) {
const file = req.file;
const oldPath = file.path;
const filename = path.basename(file.path);
const newPath = path.join(__dirname, 'user-uploads', filename);
// 将文件移动到新位置
fs.rename(oldPath, newPath, function(err) {
if (err) throw err;
res.send('File uploaded and moved successfully.');
});
});
在上面的代码中,我们使用 fs.rename 方法将上传的文件从multer提供的临时路径移动到了我们自定义的目录下。这样的操作使得文件的管理更加灵活,也避免了潜在的安全风险,因为临时目录通常对于普通用户来说是可访问的。
6. 文件上传请求处理和验证
6.1 文件上传请求处理
6.1.1 前端HTML表单的配置方法
处理文件上传请求的第一步是在前端配置HTML表单,该表单需要包含一个 <input type="file"> 元素,以让用户可以选择要上传的文件。为了确保上传过程顺畅,还需要对表单进行一些配置,比如设置 enctype 属性为 multipart/form-data ,这样浏览器才会将文件数据作为多部分表单数据发送。下面是一个简单的HTML表单配置示例:
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="file" name="myFile" accept="image/*" />
<input type="submit" value="Upload" />
</form>
在这个示例中, enctype="multipart/form-data" 是必须的,因为它告诉浏览器这是一个文件上传表单。 <input type="file"> 元素允许用户选择文件, accept="image/*" 属性限制了用户只能选择图像文件。 action="/upload" 指定了文件上传的处理URL,而 method="post" 是请求方法。
6.1.2 后端接收文件并进行存储的逻辑
在后端,使用Express框架配合multer中间件可以很容易地接收上传的文件并进行存储。以下是一个基本的后端代码示例:
const express = require('express');
const multer = require('multer');
const app = express();
// 设置文件存储位置
const storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, 'uploads/') // 存储目录
},
filename: function (req, file, cb) {
cb(null, file.fieldname + '-' + Date.now()) // 文件名
}
});
const upload = multer({ storage: storage });
// 处理文件上传的路由
app.post('/upload', upload.single('myFile'), function (req, res) {
if (!req.file) {
return res.status(400).send('No file uploaded.');
}
// 文件成功上传,可以进行后续处理
res.send('File uploaded successfully.');
});
app.listen(3000, function () {
console.log('Server is running on port 3000.');
});
在这个示例中, multer 中间件被配置为使用自定义的磁盘存储策略,该策略定义了文件的存储位置和文件名。 upload.single('myFile') 是一个中间件,用于处理名为 myFile 的文件上传字段。 req.file 对象包含了上传文件的所有信息,通过它可以对文件进行进一步的操作。
6.2 文件上传验证机制
6.2.1 文件类型与大小的验证方法
文件上传的验证是确保应用安全性和数据有效性的关键环节。multer中间件提供了便捷的方法来进行文件类型和大小的验证。以下是如何在multer中进行这些验证的示例:
const upload = multer({
storage: storage,
limits: {
fileSize: 1024 * 1024 // 限制文件大小为1MB
},
fileFilter: function (req, file, cb) {
const filetypes = /jpeg|jpg|png|gif/;
const mimetype = filetypes.test(file.mimetype);
const extname = filetypes.test(path.extname(file.originalname).toLowerCase());
if (mimetype && extname) {
return cb(null, true);
} else {
cb('File type is not allowed!');
}
}
});
在这个示例中, limits 对象限制了上传的文件大小不能超过1MB。 fileFilter 函数则用于限制文件类型,它测试文件的MIME类型和文件扩展名是否符合指定的类型列表。
6.2.2 自定义验证规则与错误处理
在multer中,自定义的错误处理非常灵活。您可以通过在文件上传中间件链中添加一个错误处理中间件来完成。以下是一个简单的错误处理中间件示例:
app.use(function(err, req, res, next) {
if (err instanceof multer.MulterError) {
// 对multer错误的处理
if (err.code === 'LIMIT_FILE_COUNT') {
res.send('Too many files!');
} else {
res.send('File too large!');
}
} else if (err) {
// 对非multer错误的处理
res.send('Something went wrong!');
}
});
在此示例中,中间件首先检查错误是否为 multer.MulterError 的实例,如果是,则根据错误代码进行特定的错误响应。否则,对于其他类型的错误,返回一个通用的错误消息。这样,您就能够以用户友好的方式响应文件上传过程中可能发生的各种错误。
通过以上配置和代码实现,后端可以有效地处理文件上传请求,并对上传的文件进行类型和大小的验证,同时确保能够优雅地处理相关的错误情况。
简介:Node.js,基于Chrome V8引擎的JavaScript运行环境,为服务器端编程提供强大的支持。本文深入探讨了Node.js中文件上传的实现,包括使用Express框架和multer中间件处理multipart/form-data上传,文件流的应用,以及如何安全地处理文件上传请求。文章还涉及了如何配置multer中间件,接收并验证上传的文件,存储文件,设置HTML表单,错误处理和安全性考虑等关键点。本指南意在帮助开发者全面理解和掌握Node.js中的文件上传功能。
转载自CSDN-专业IT技术社区
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/weixin_32324637/article/details/148504278




